はじめに
これは 環境構築から始めるテスト駆動開発 ~ プログラミング環境の共通基盤を構築する ~ の開発言語セットアップ記事です。Windows 10 Home で共通基盤が構築されていることを前提としています。
インストール
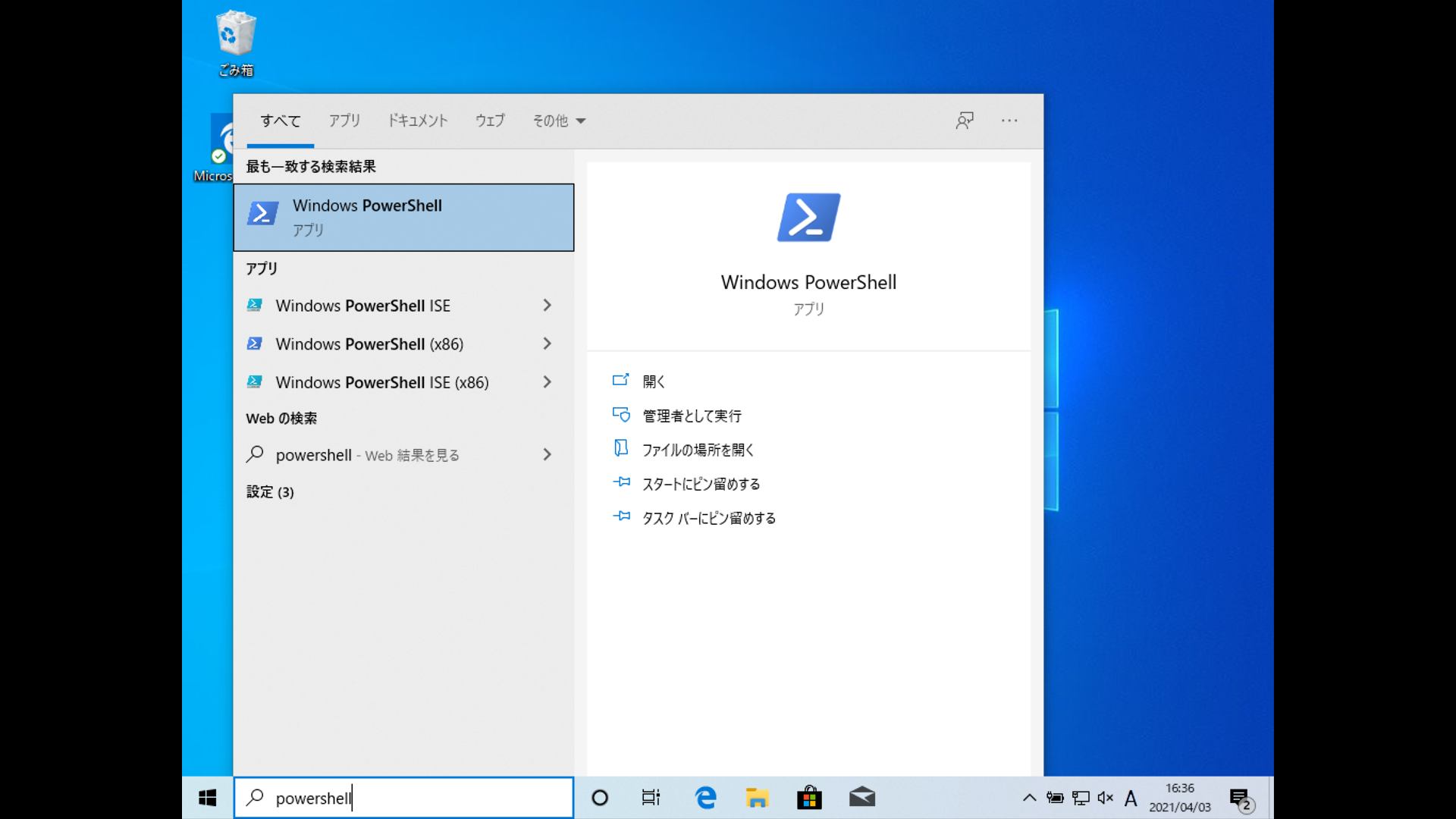
スタートメニューから Windows PowerShell を選択します。

以下のコマンドを入力します。
1 | scoop install ruby |
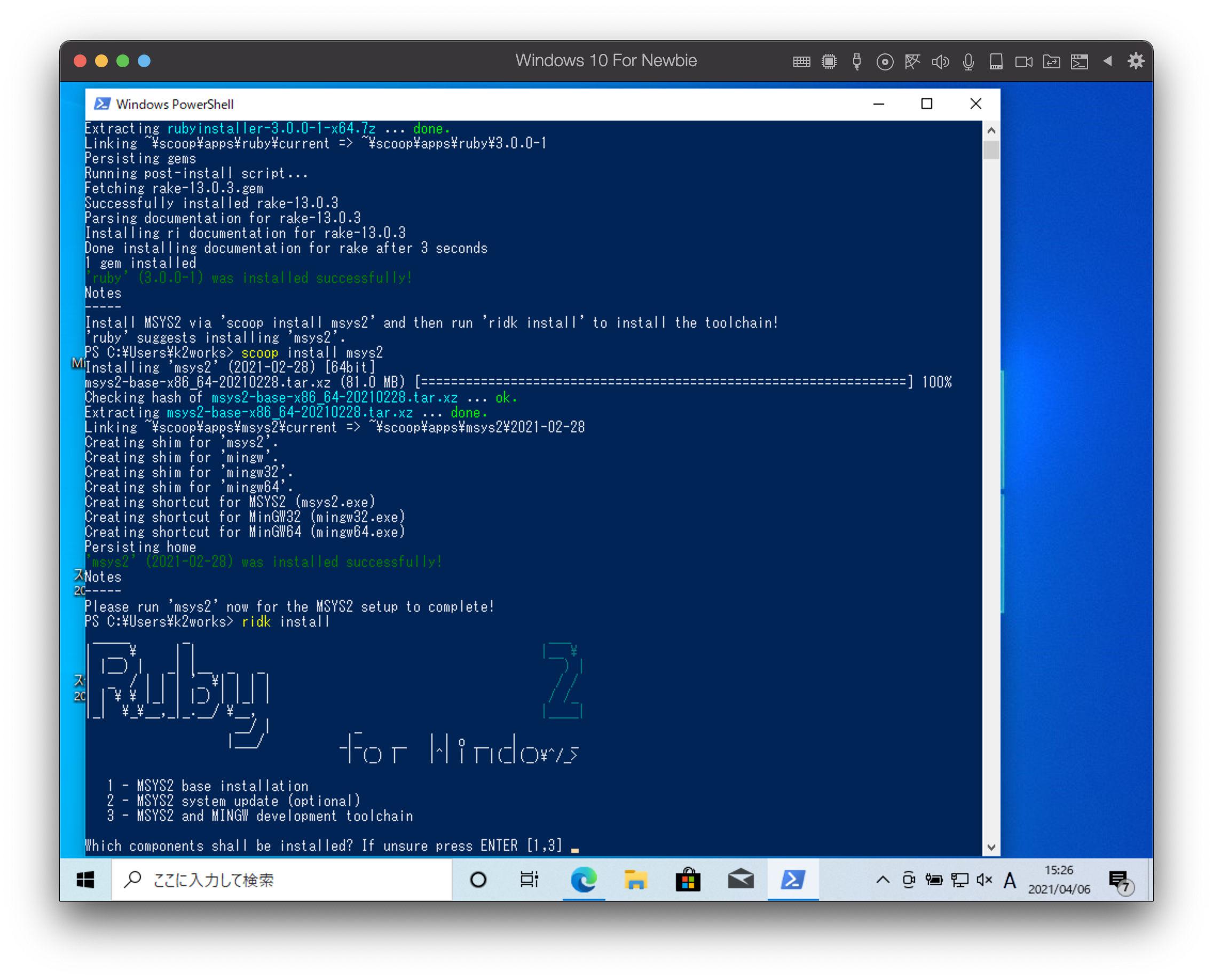
インストール完了後に MSYS2 のインストールを促されるのでインストールします。
1 | scoop install msys2 |
続いて、以下のコマンドを入力して 3 を指定して実行します。
1 | ridk install |

追加パッケージのインストール
設定
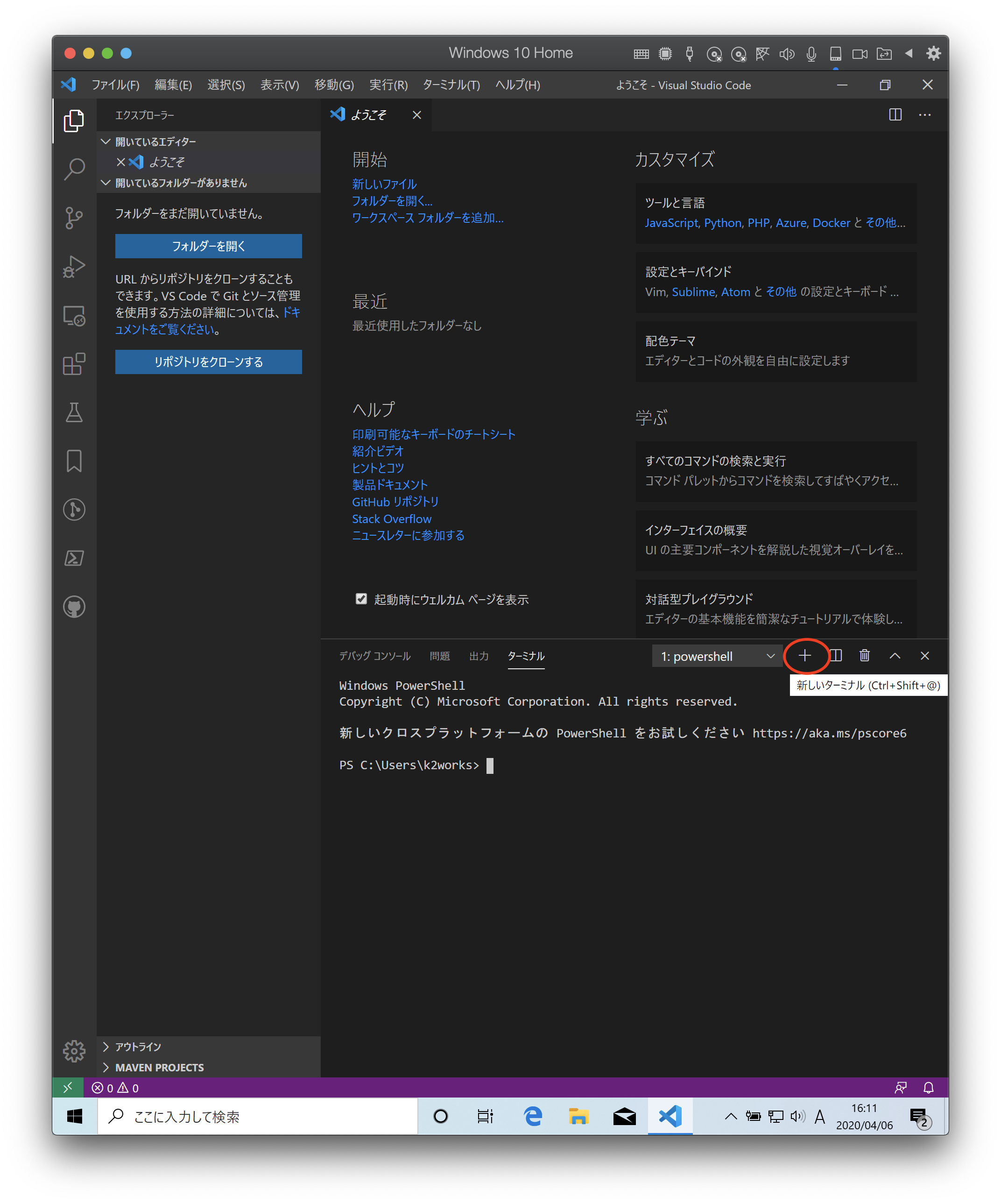
新しいターミナルを開いて以下のコマンドを入力します。
1 | gem install rubocop |


Hello world
プログラムを作成する
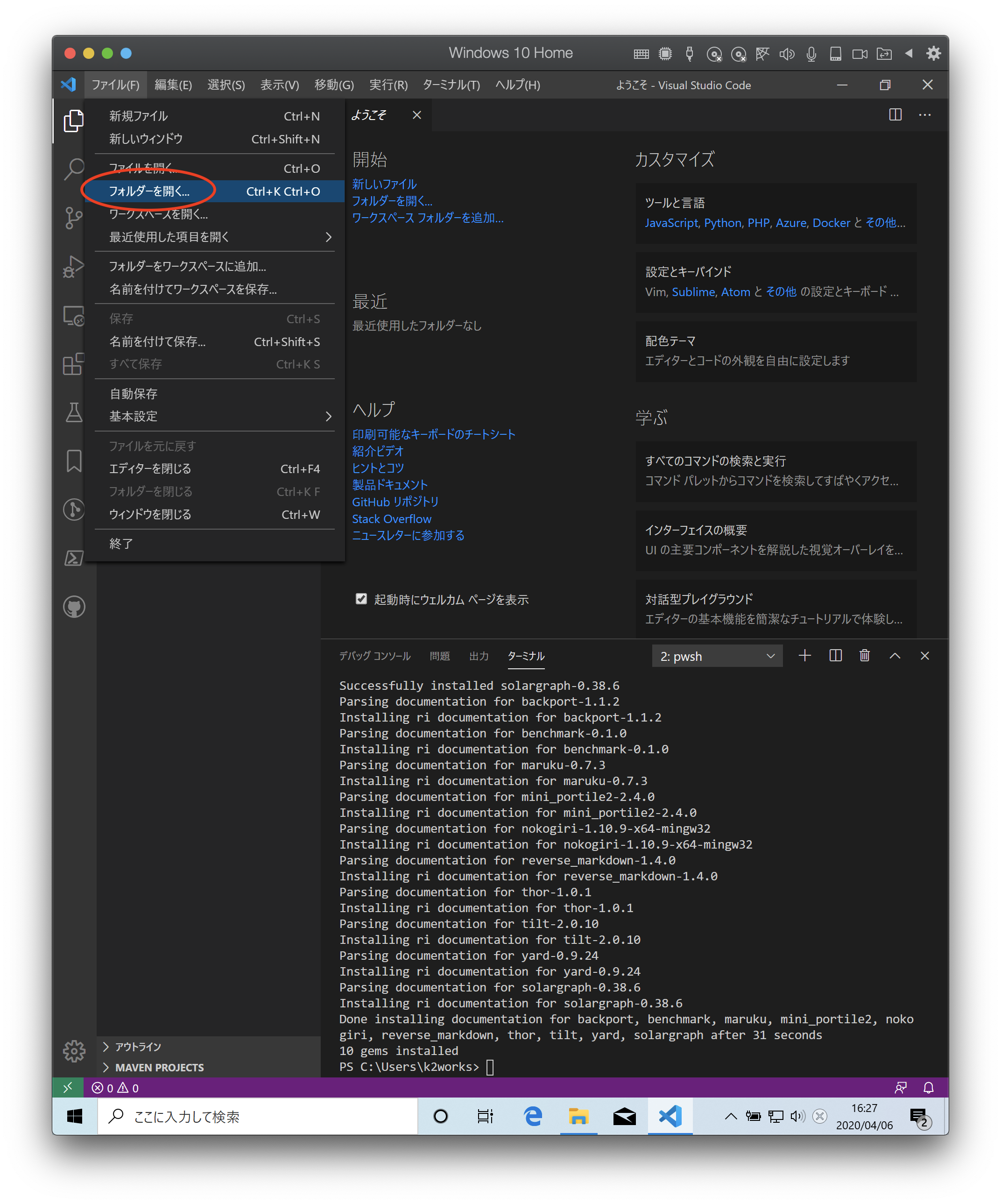
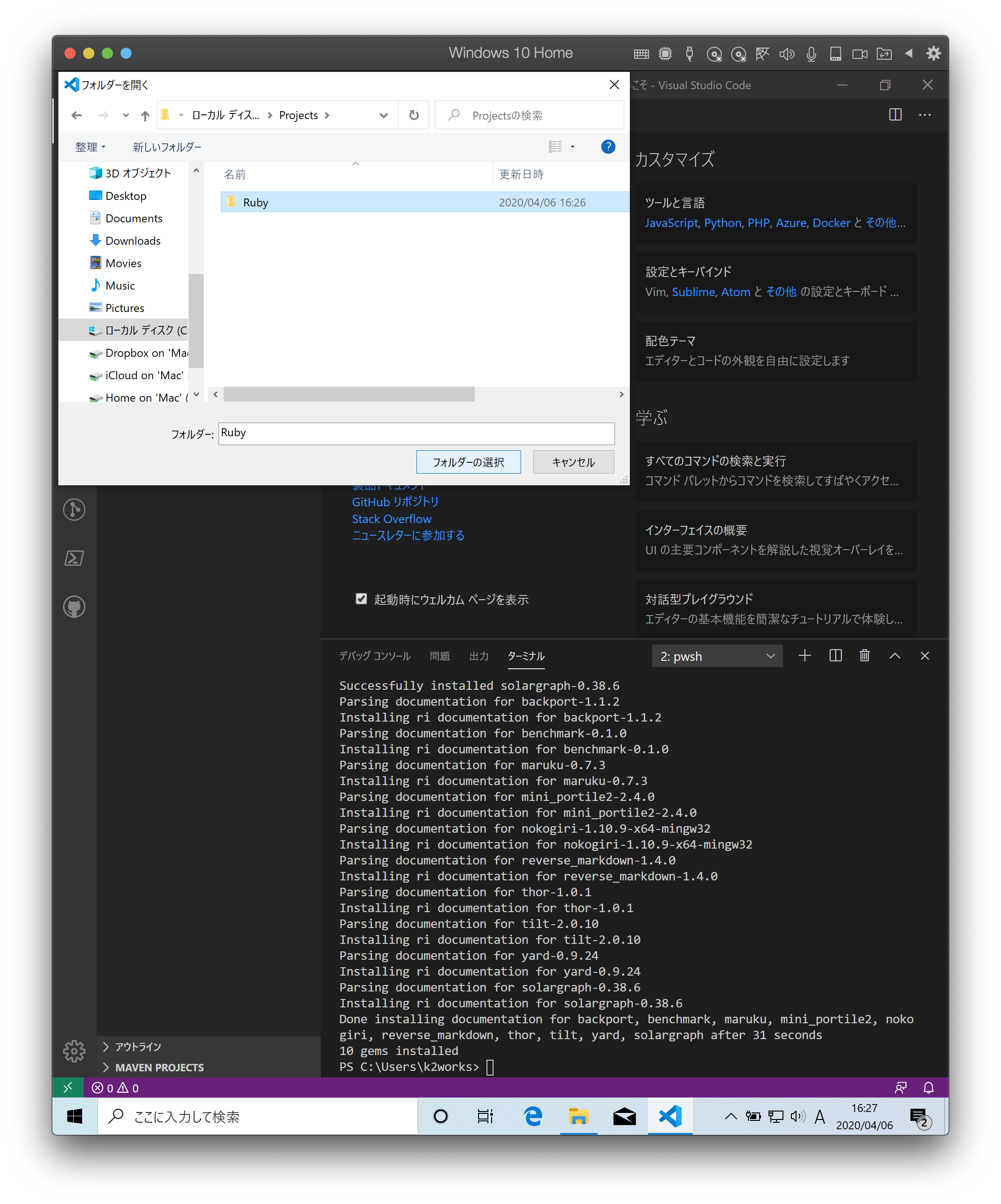
Projects フォルダ内に Ruby フォルダを作成してエディタからフォルダを開きます。



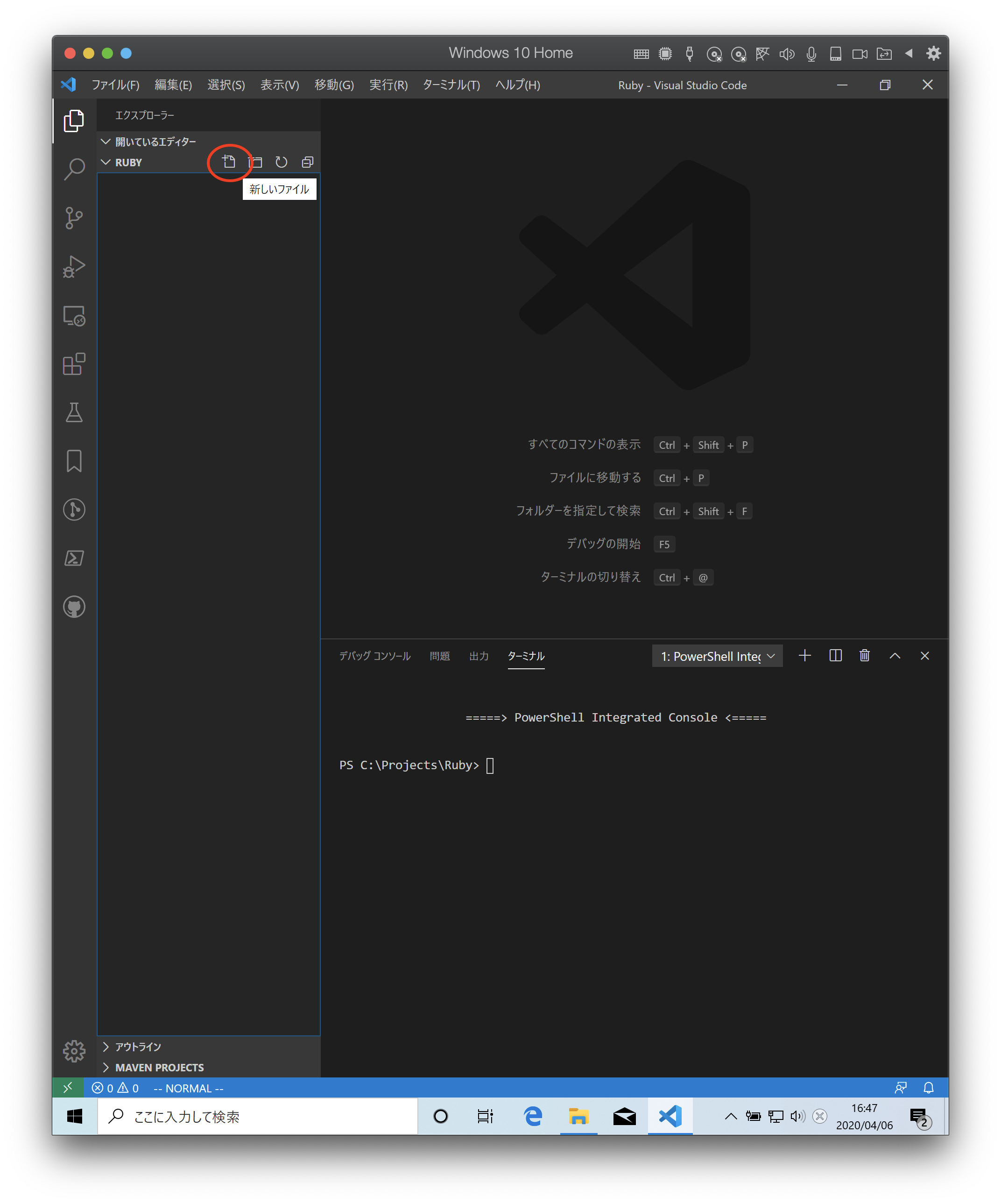
新しいファイル 作成アイコンを押します。

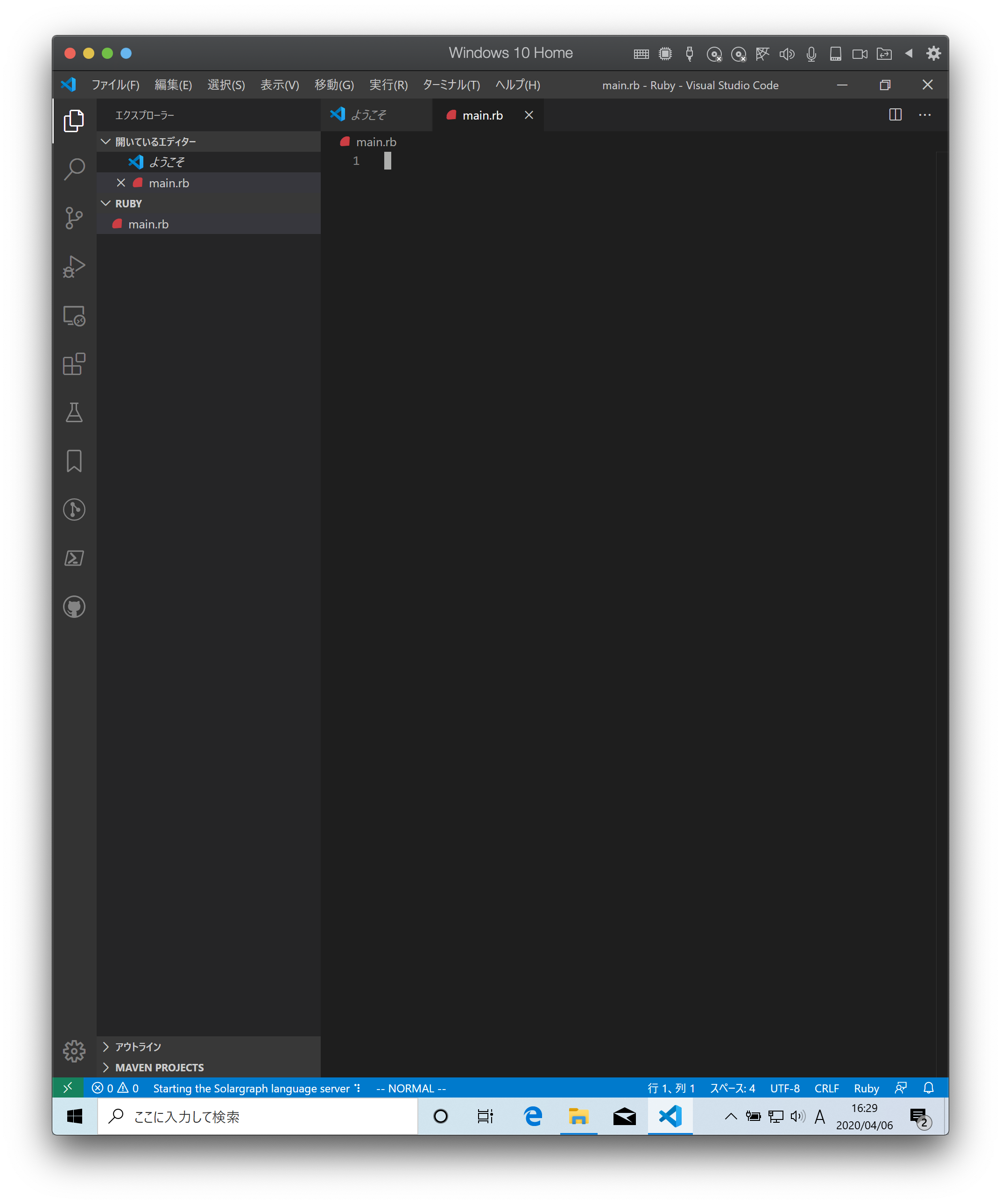
ファイル名は main.rb とします。

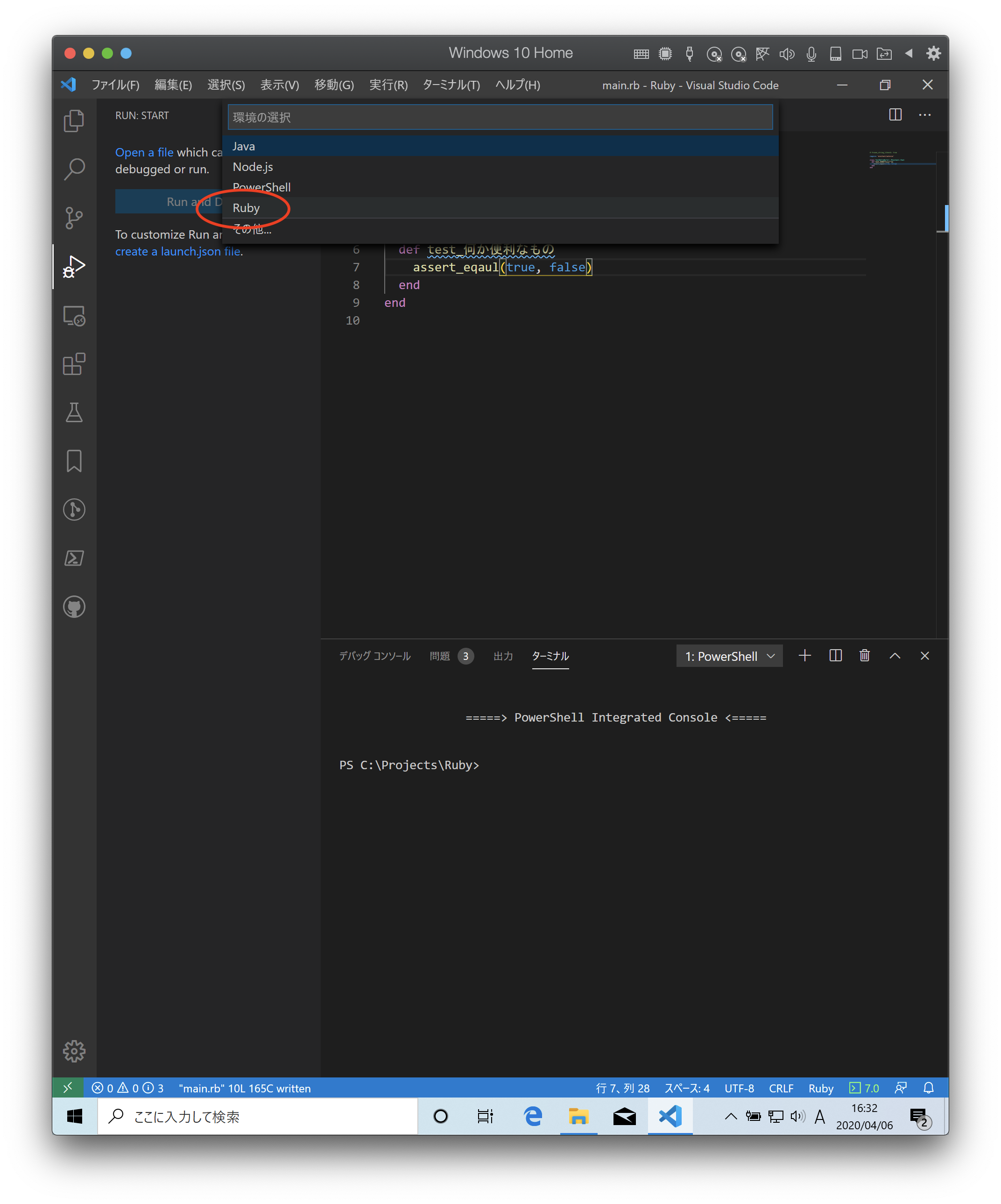
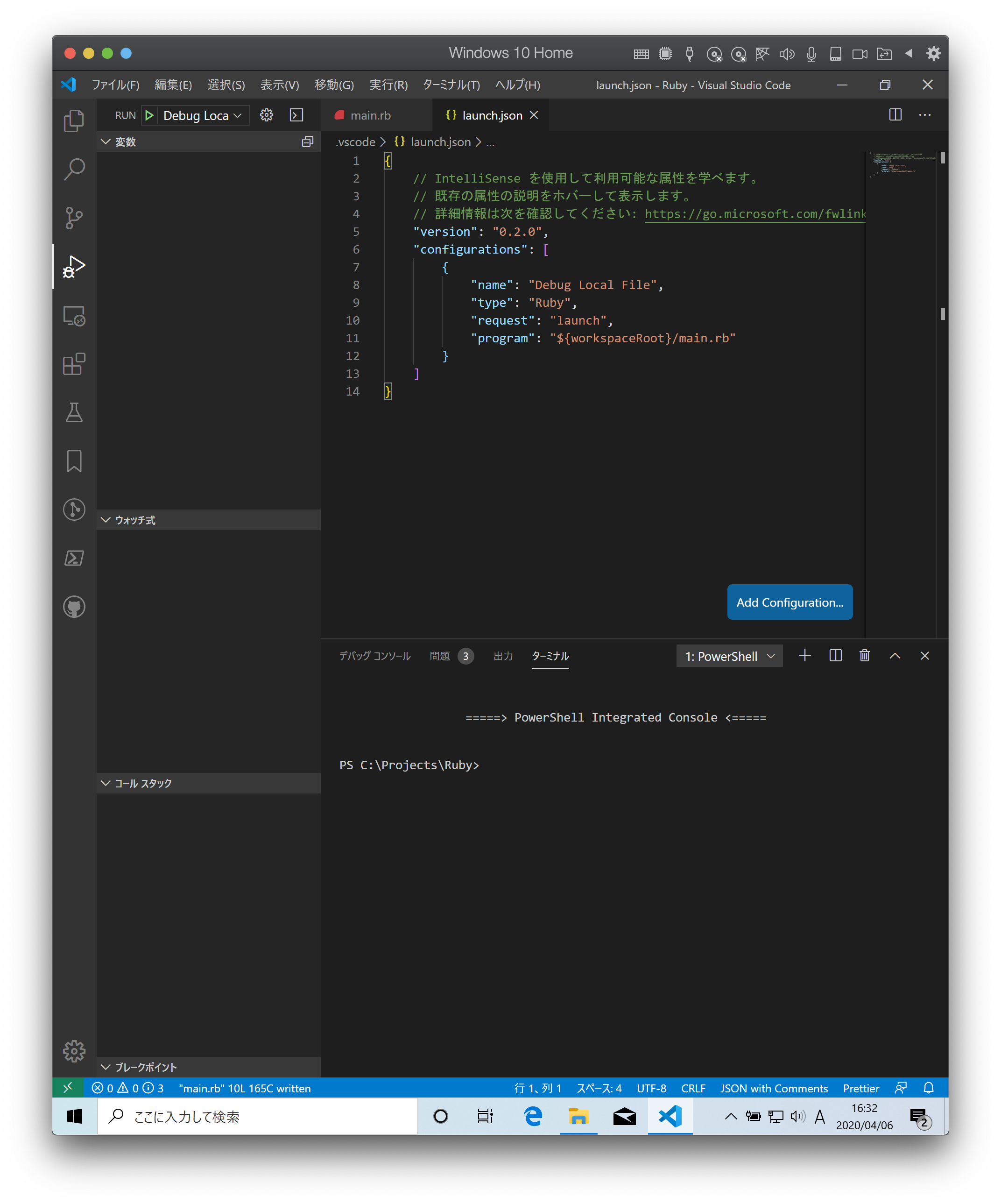
ファイルに以下のコードを入力したら Run アイコンを選択して create a launch.json file を押してメニューから Ruby を選択します。
1 | require 'minitest/autorun' |

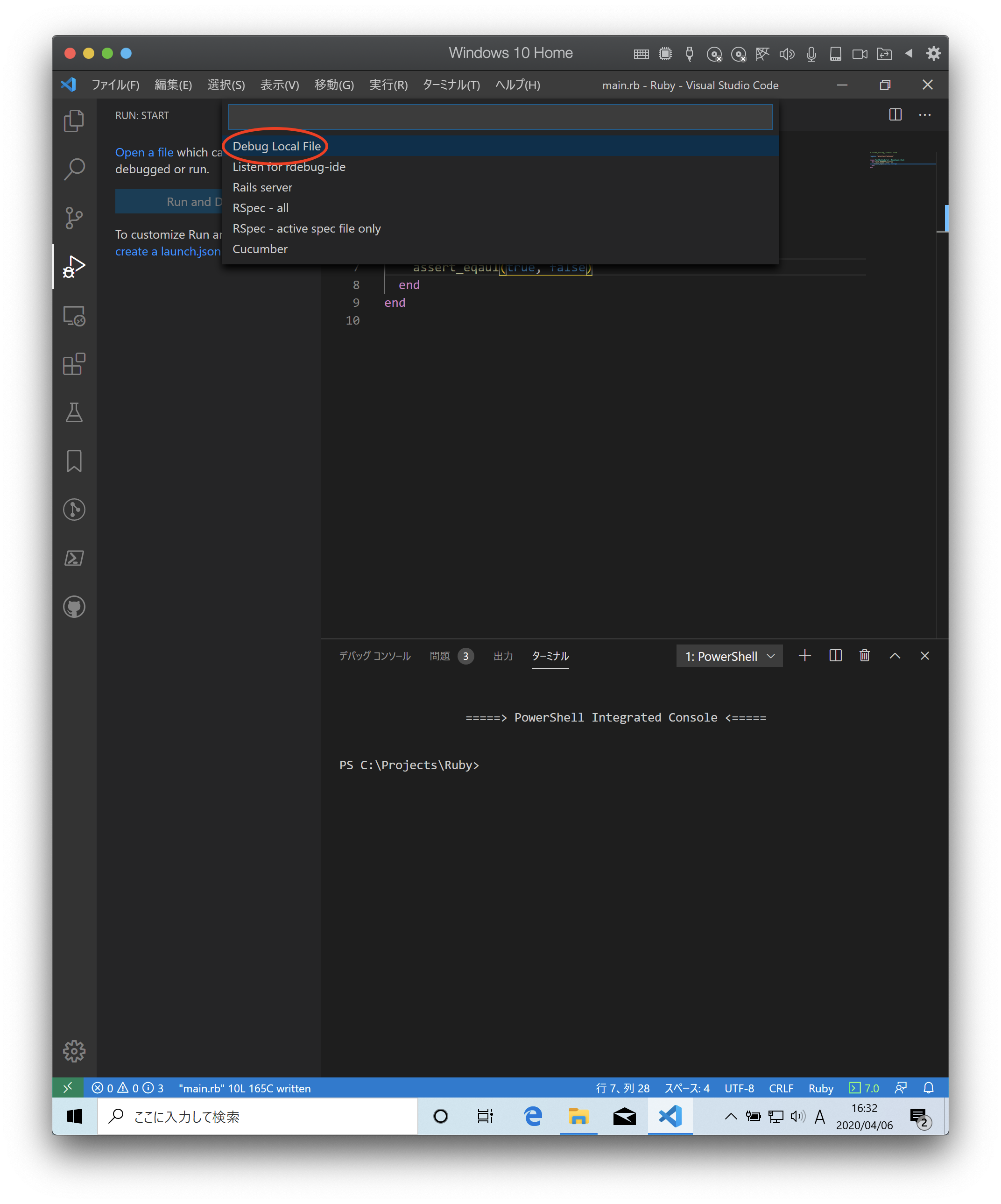
Debug Local File を選択します。

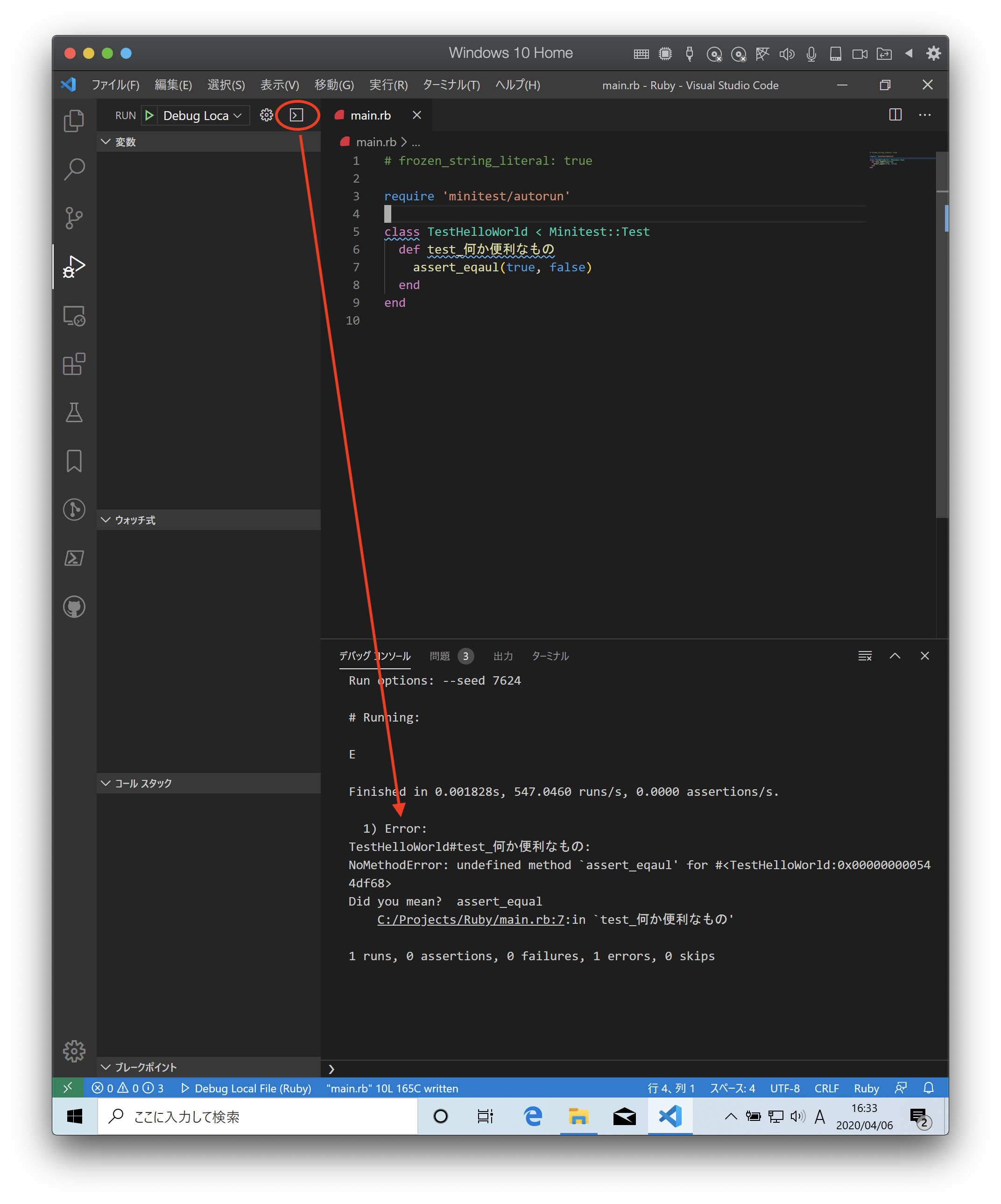
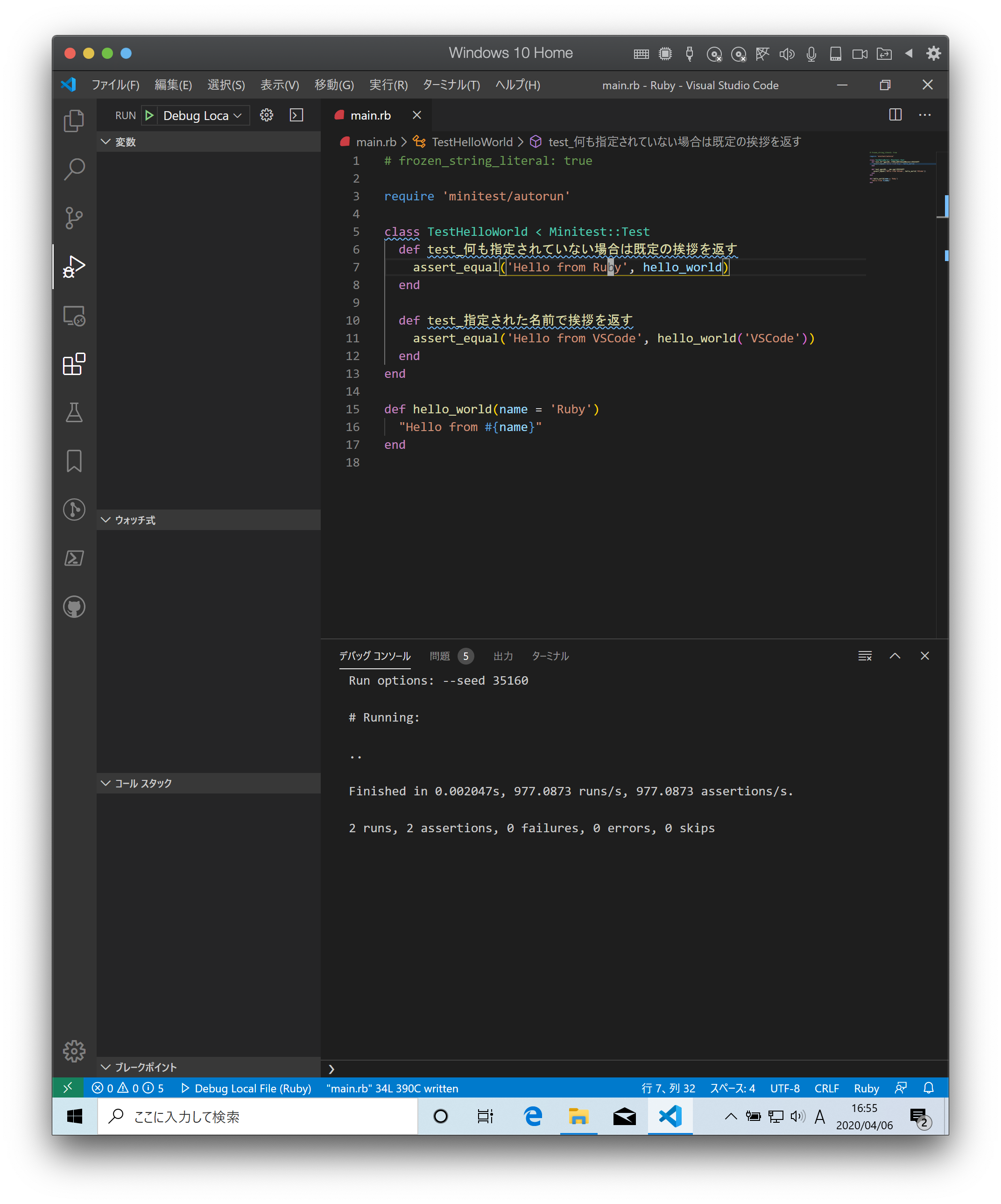
launch.json ファイルが作成されたら main.rb タブに戻って F5 キーを押します。

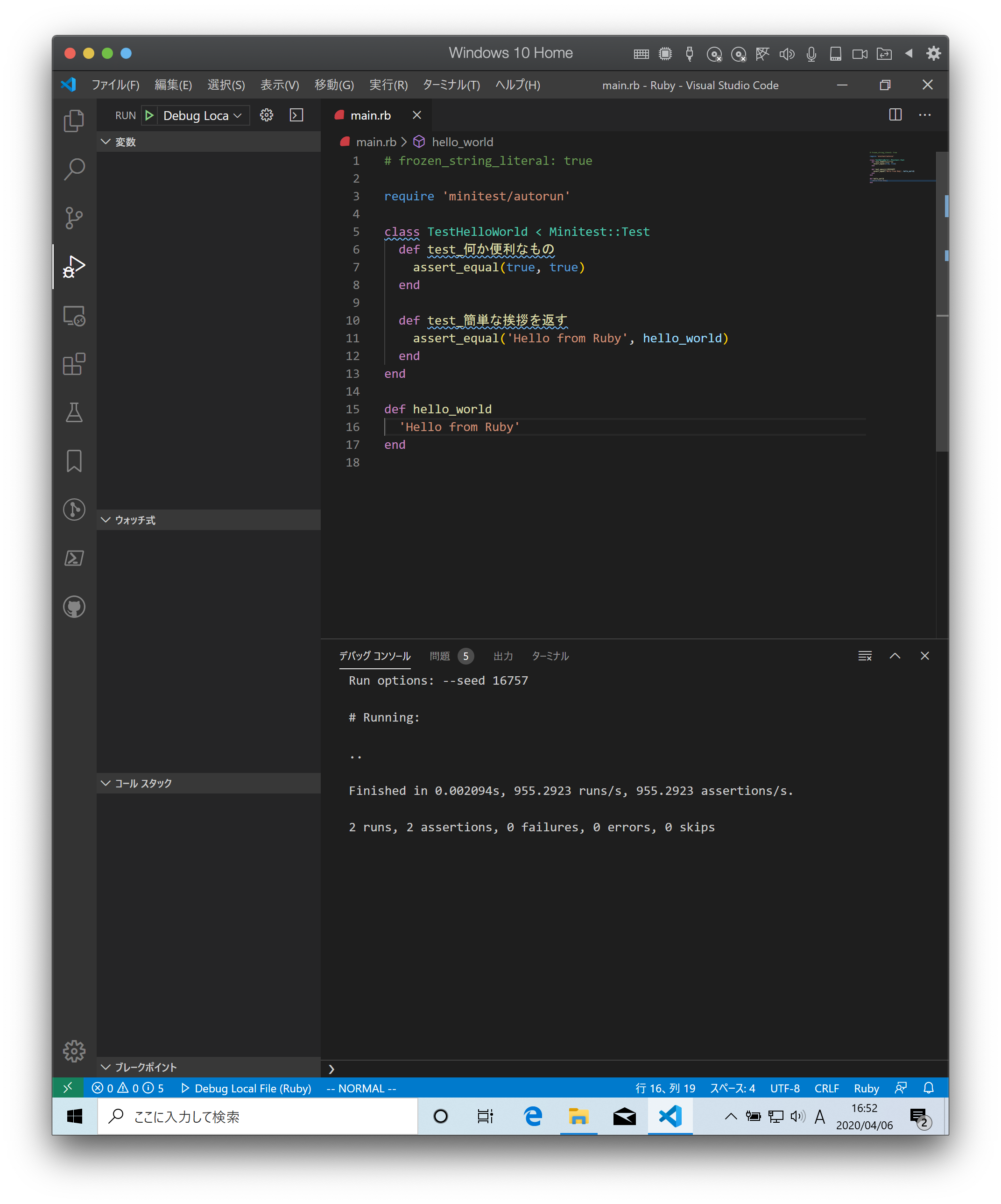
デバッグコンソールに実行結果が表示されれば準備完了です。

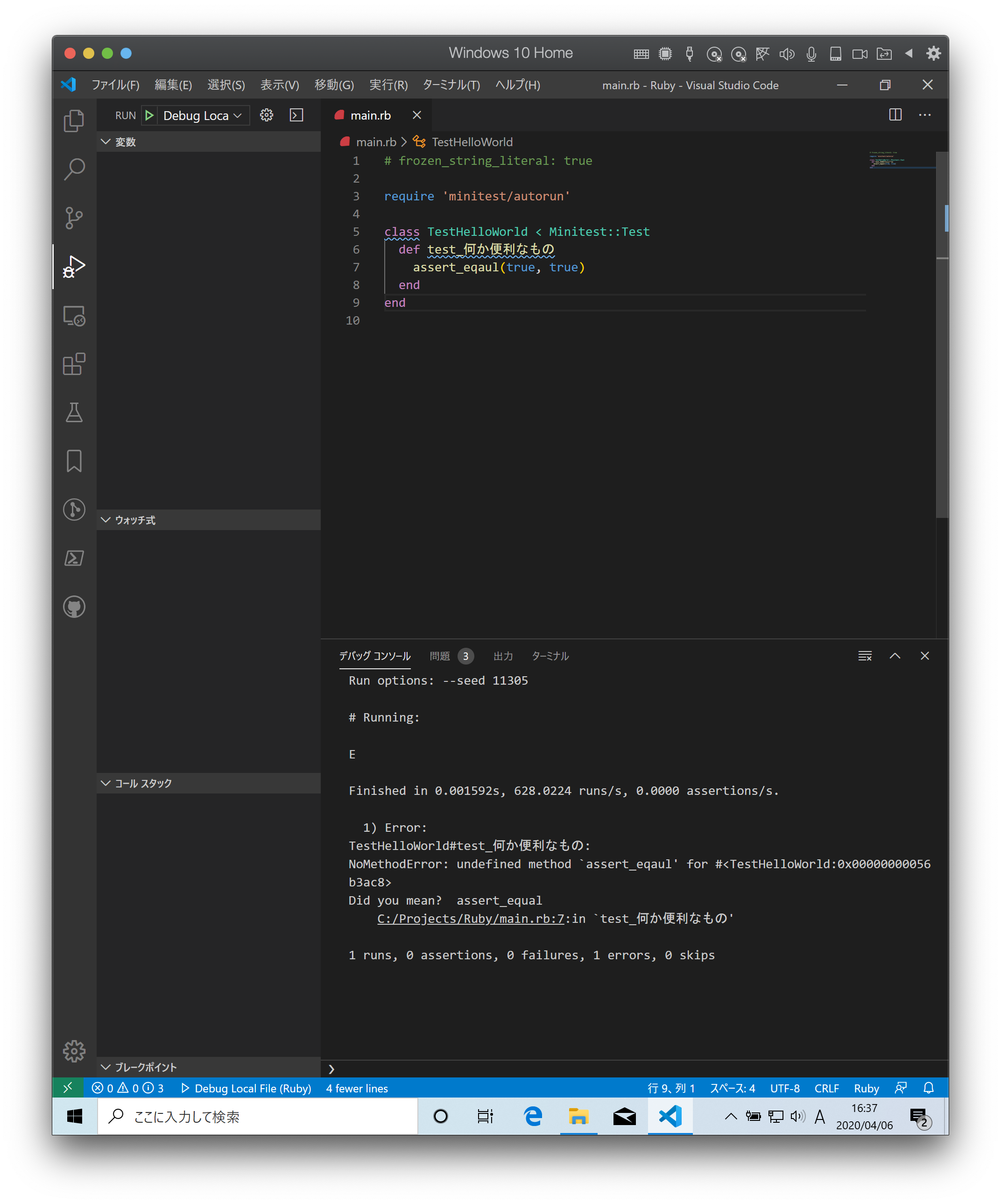
テストをパスするようにコードを修正して F5 キーを押します。
1 | require 'minitest/autorun' |

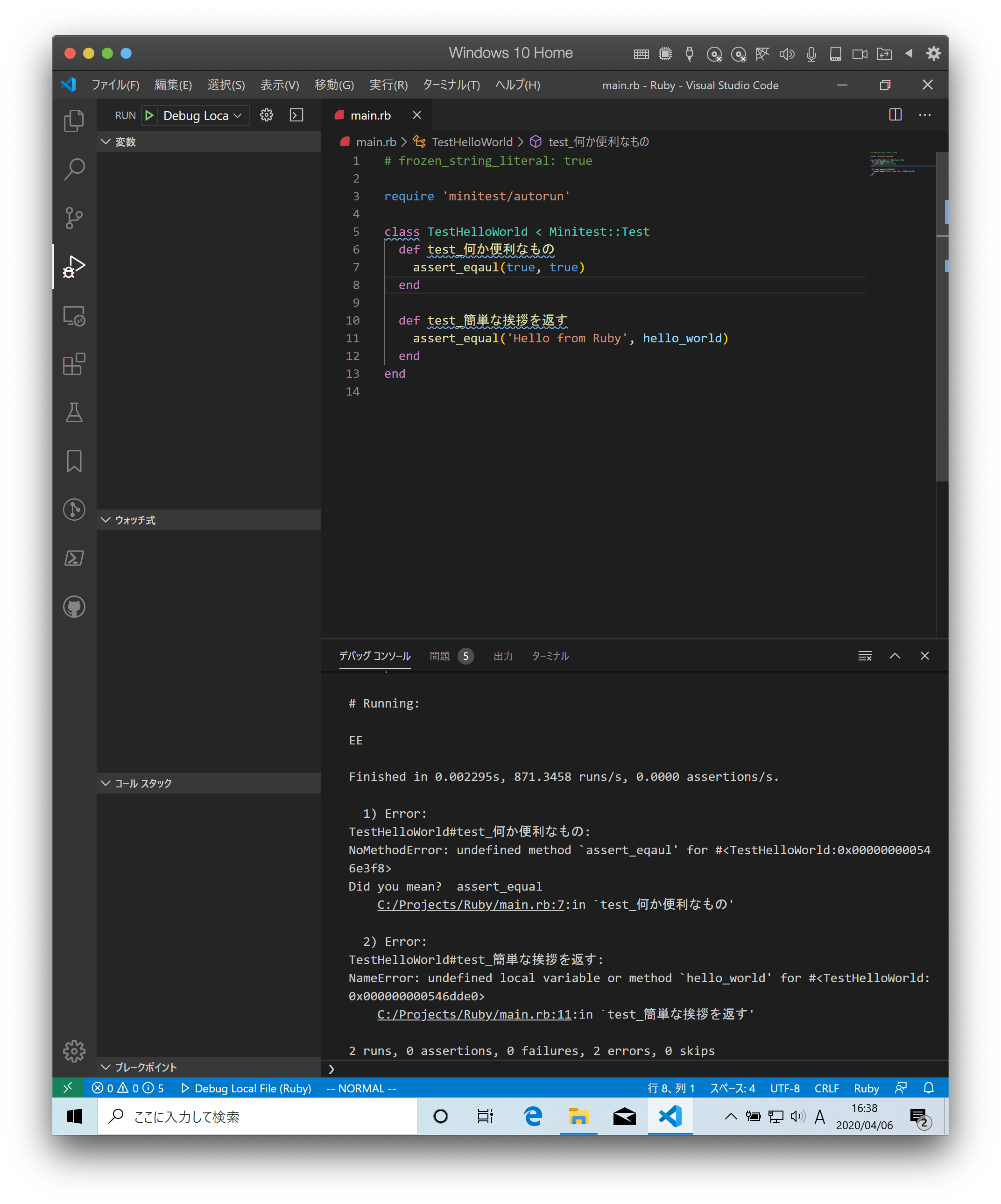
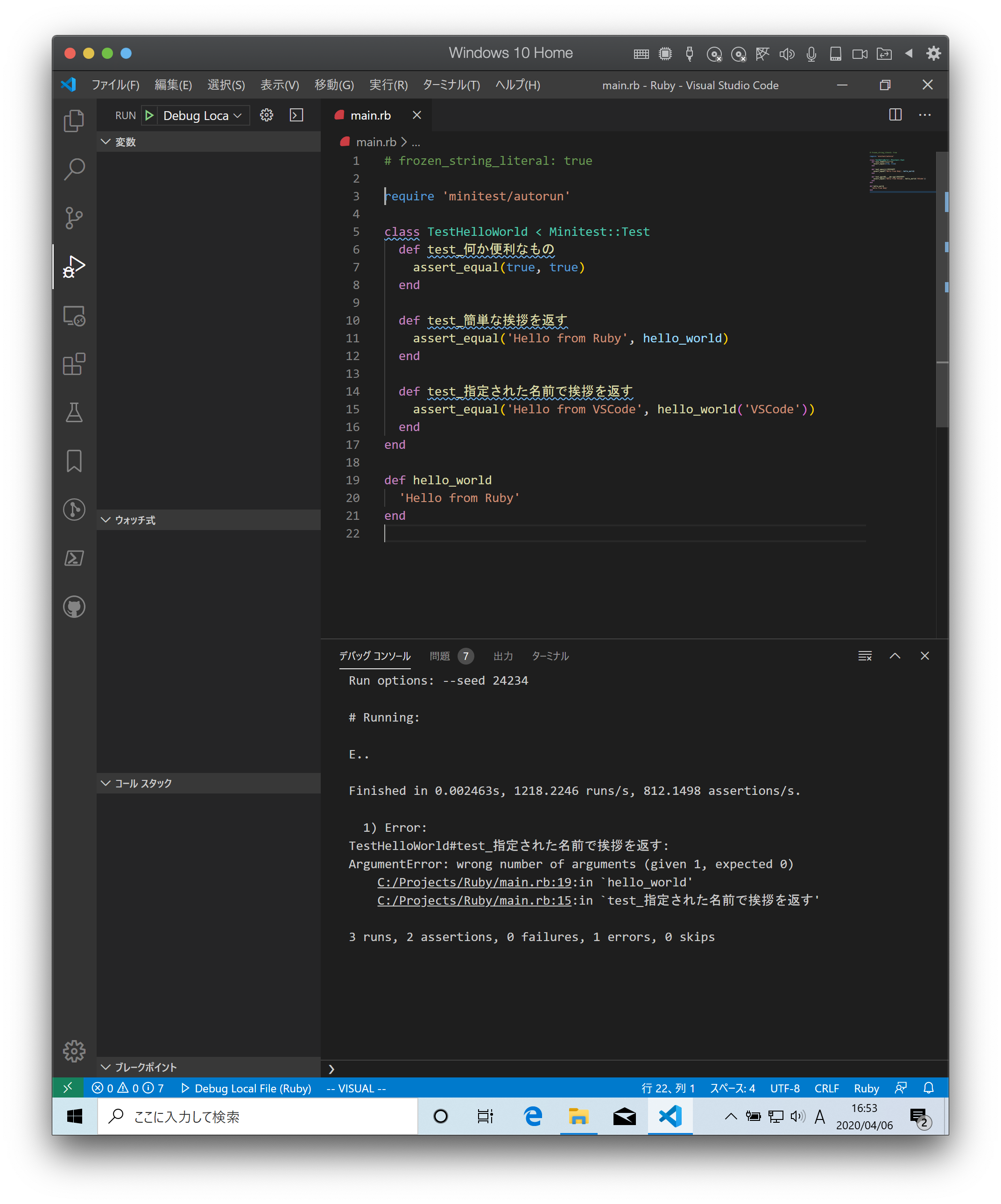
テスティングフレームワークの動作が確認できたので hello_world 関数の作成に入ります。まず以下のコードを追加して F5 キーを押してテストが失敗することを確認します。
1 | require 'minitest/autorun' |

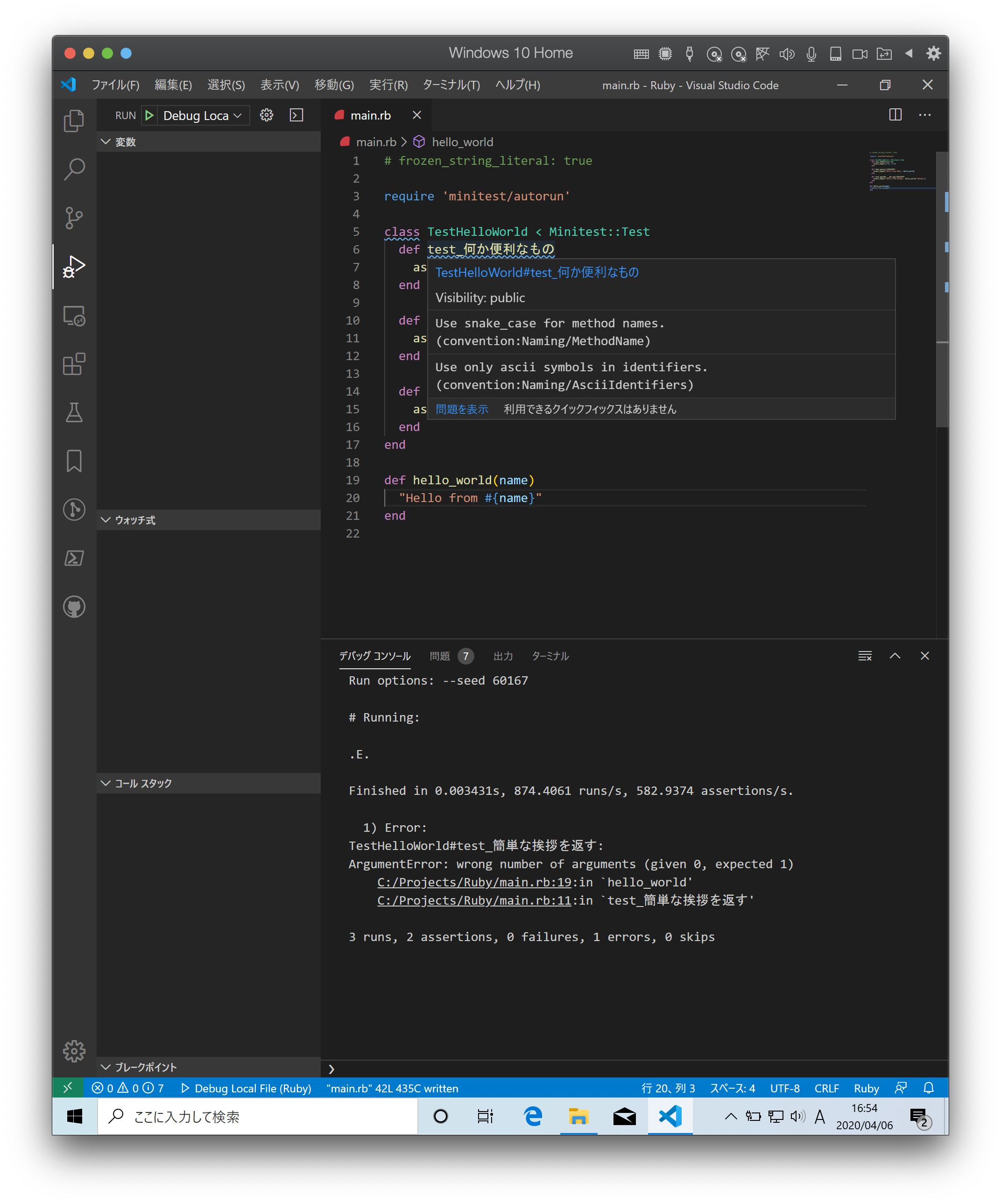
hello_world 関数を追加してテストをパスさせます。
1 | require 'minitest/autorun' |

指定された名前で挨拶を返すようにします。
1 | require 'minitest/autorun' |

関数に引数を追加します。
1 | require 'minitest/autorun' |

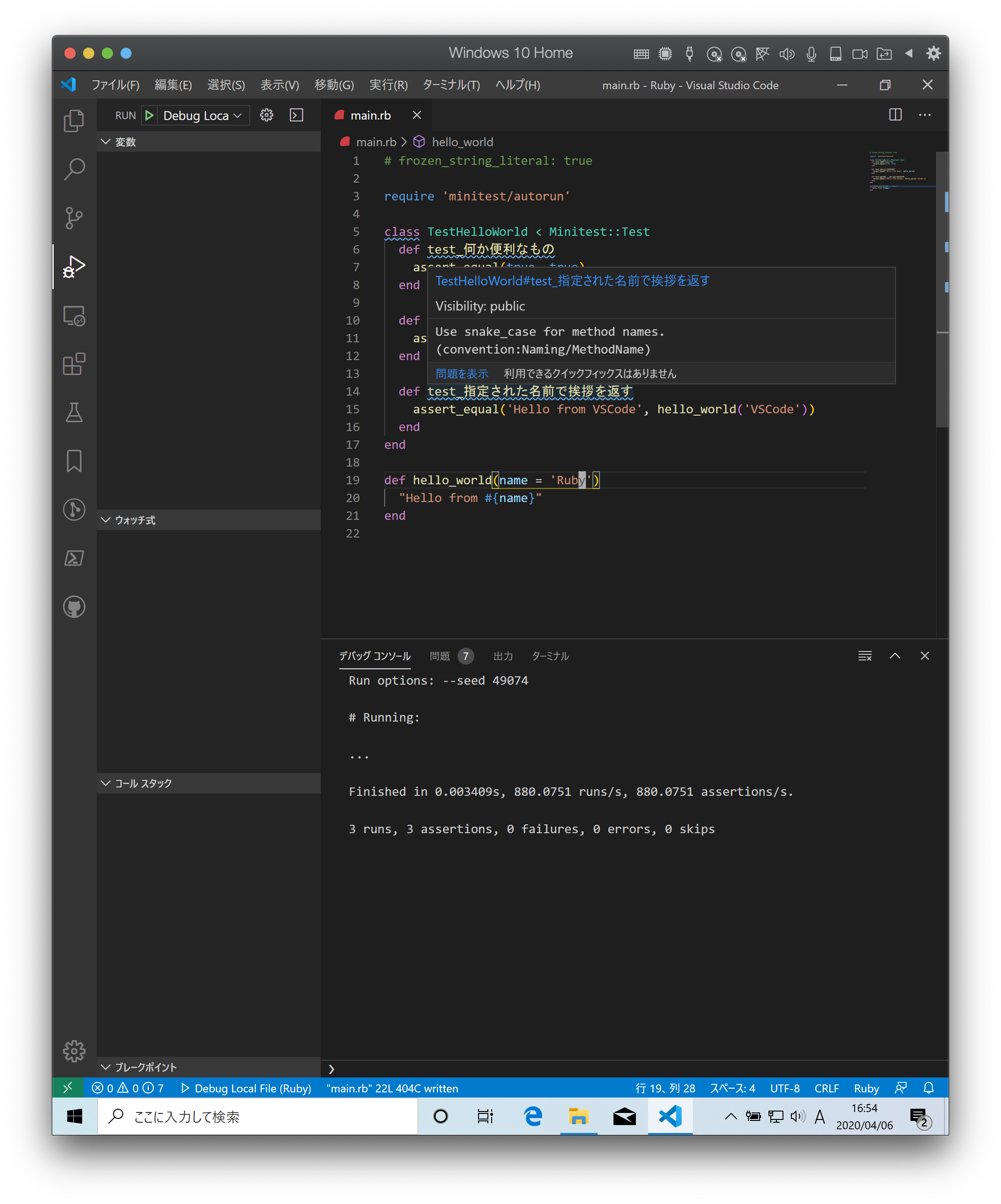
指定された名前で挨拶を返す テストはパスしましたが今度は 簡単な挨拶を返す テストが失敗するようになりましたのでデフォルト引数を設定してテストをパスするようにします。
1 | require 'minitest/autorun' |

仕上げに不要なテストを削除してテストケースの文言をわかりやすくしておきます。
1 | require 'minitest/autorun' |

プログラムをデバッグする
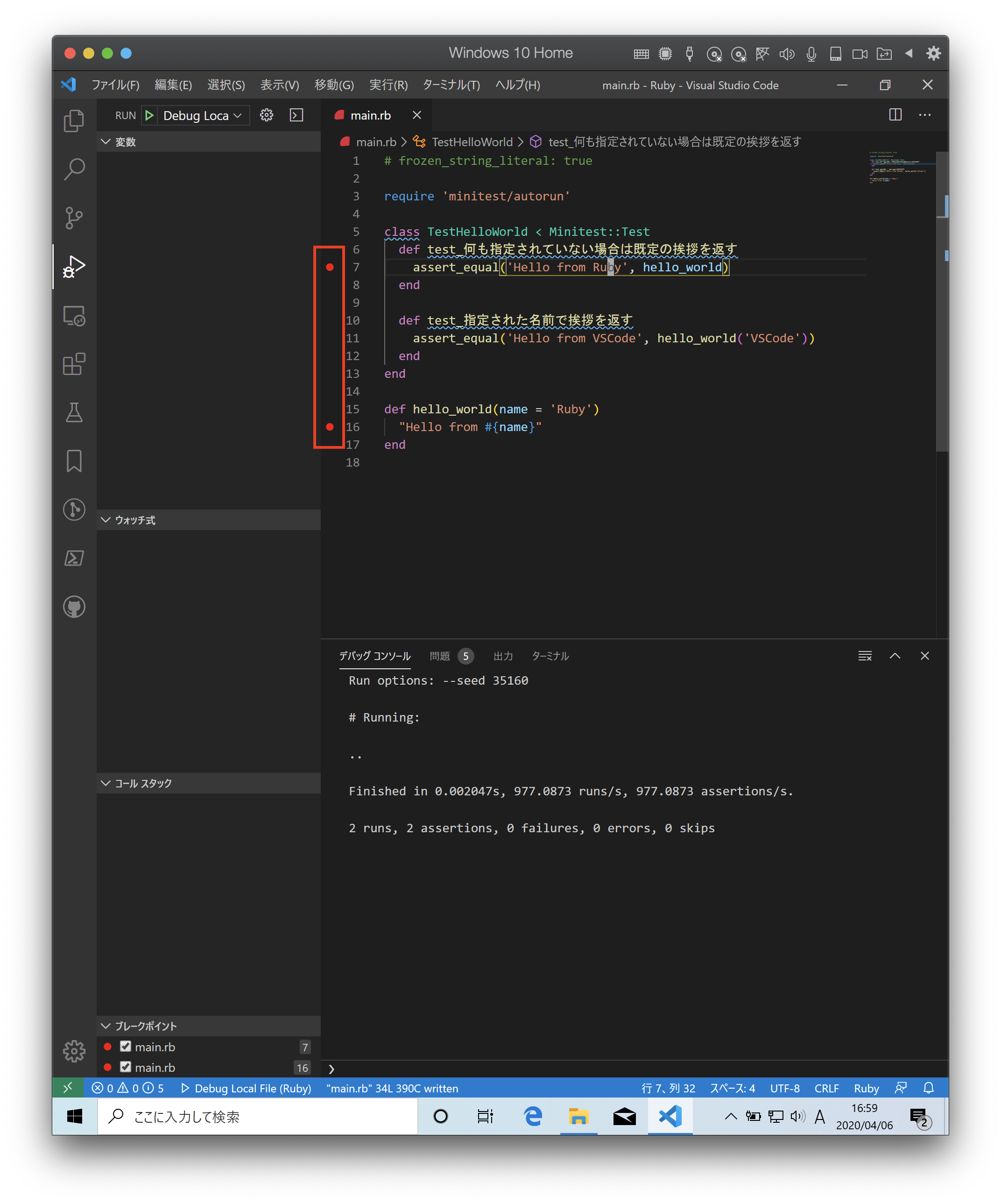
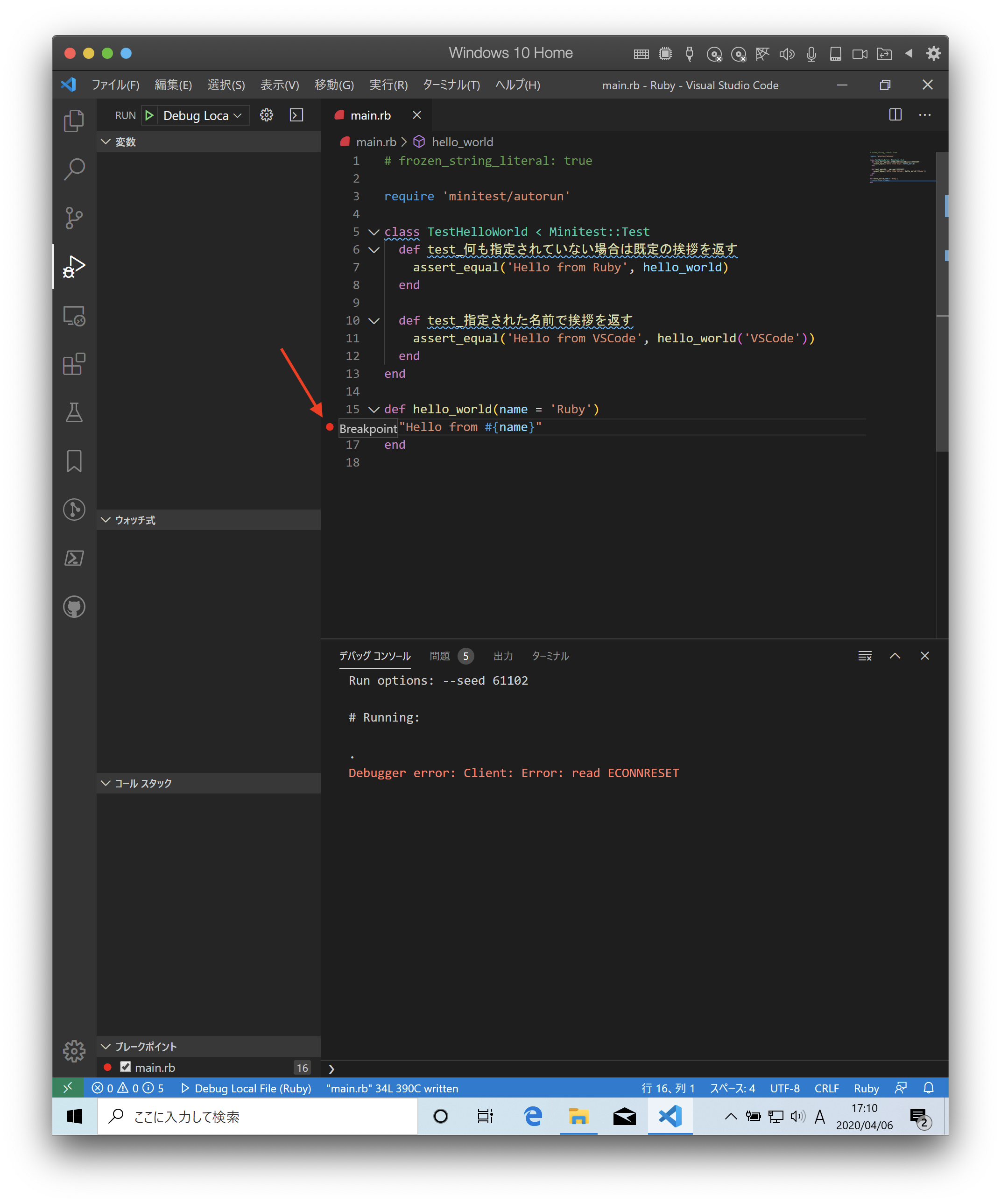
まず確認したいプログラムの行を左部分を押してブレークポイント(赤丸)を設定します。

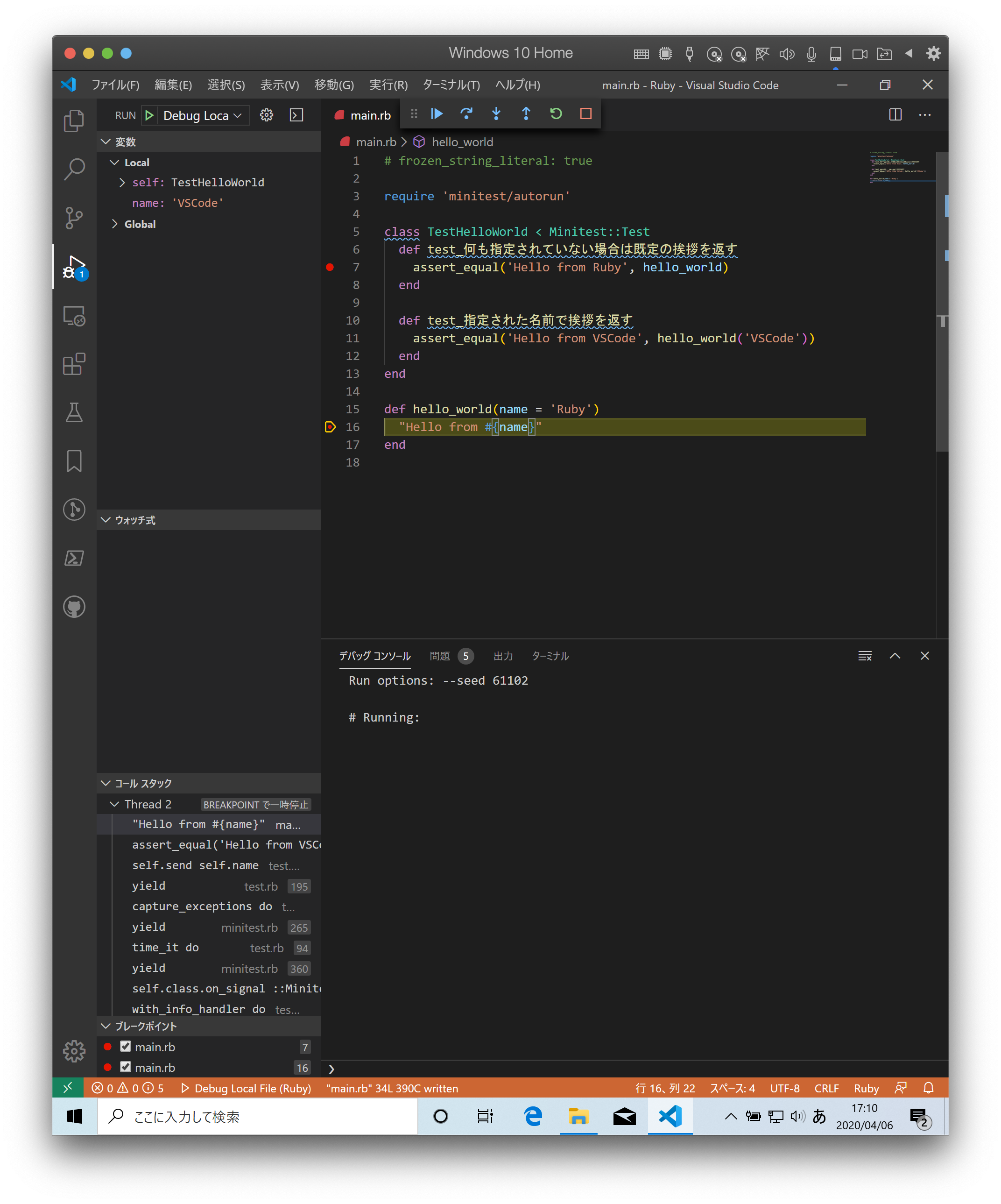
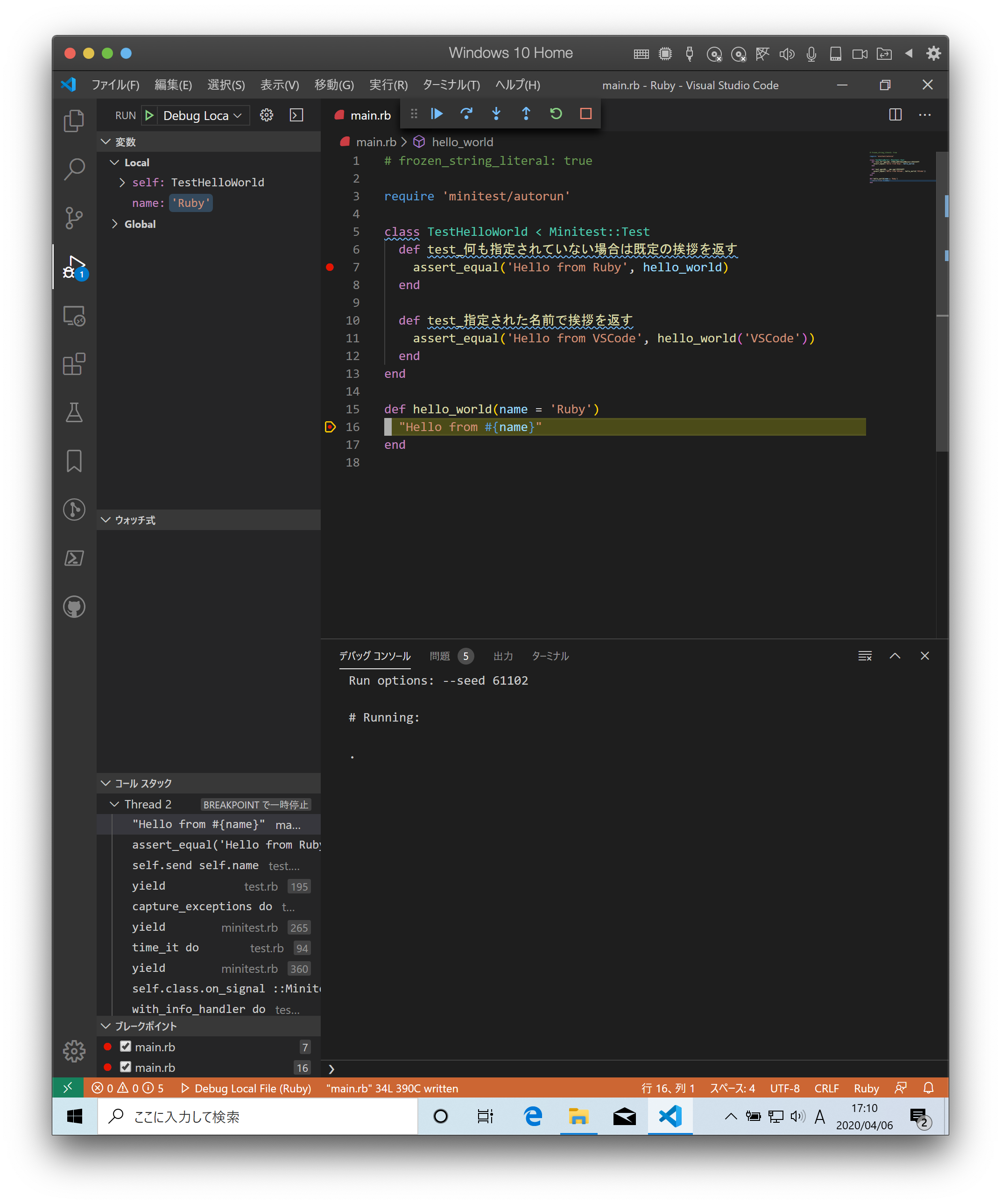
ブレークポイントを設定したら F5 を押してプログラムの実行します。そうするとブレークポイント部分でプログラムが停止して変数などの情報が確認できるようになります。

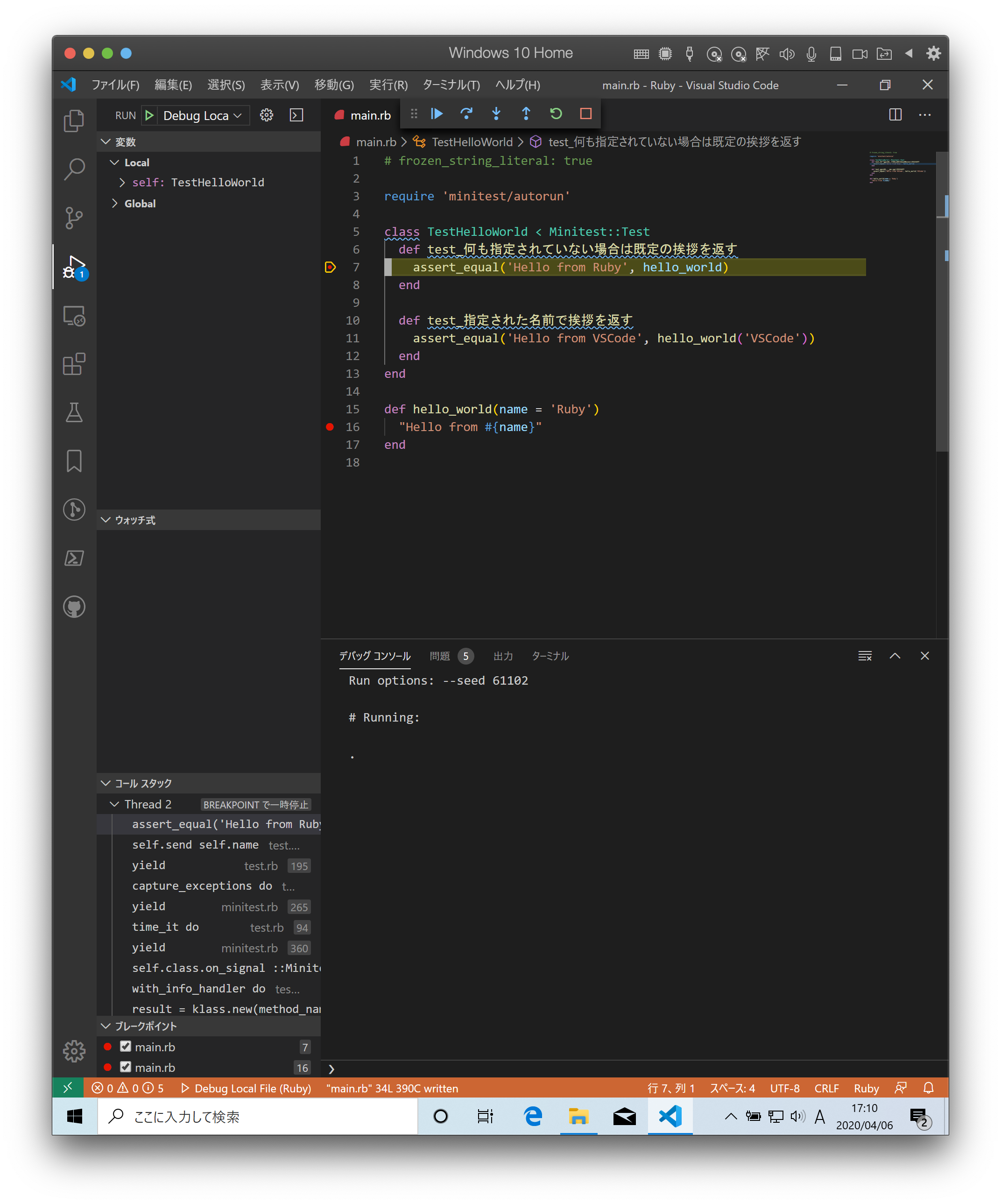
画面上の実行ボタンを押すと次のブレークポイントに移動します。

デバッガを終了するには終了ボタンを押します。

ブレークポイントを再度押すことで解除ができます。

プログラムをレポジトリに保存する
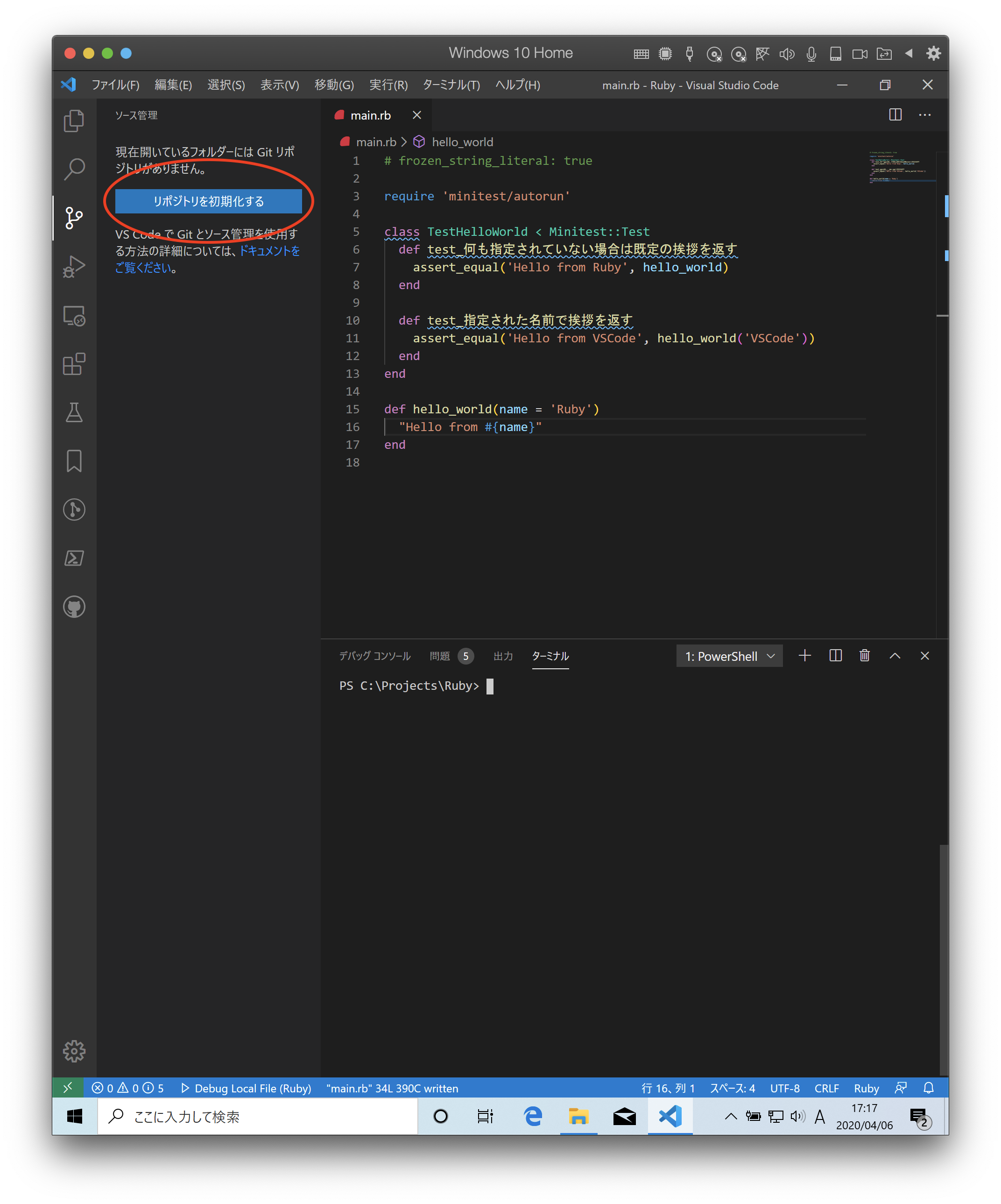
ソース管理を選択して リポジトリを初期化する を押します。

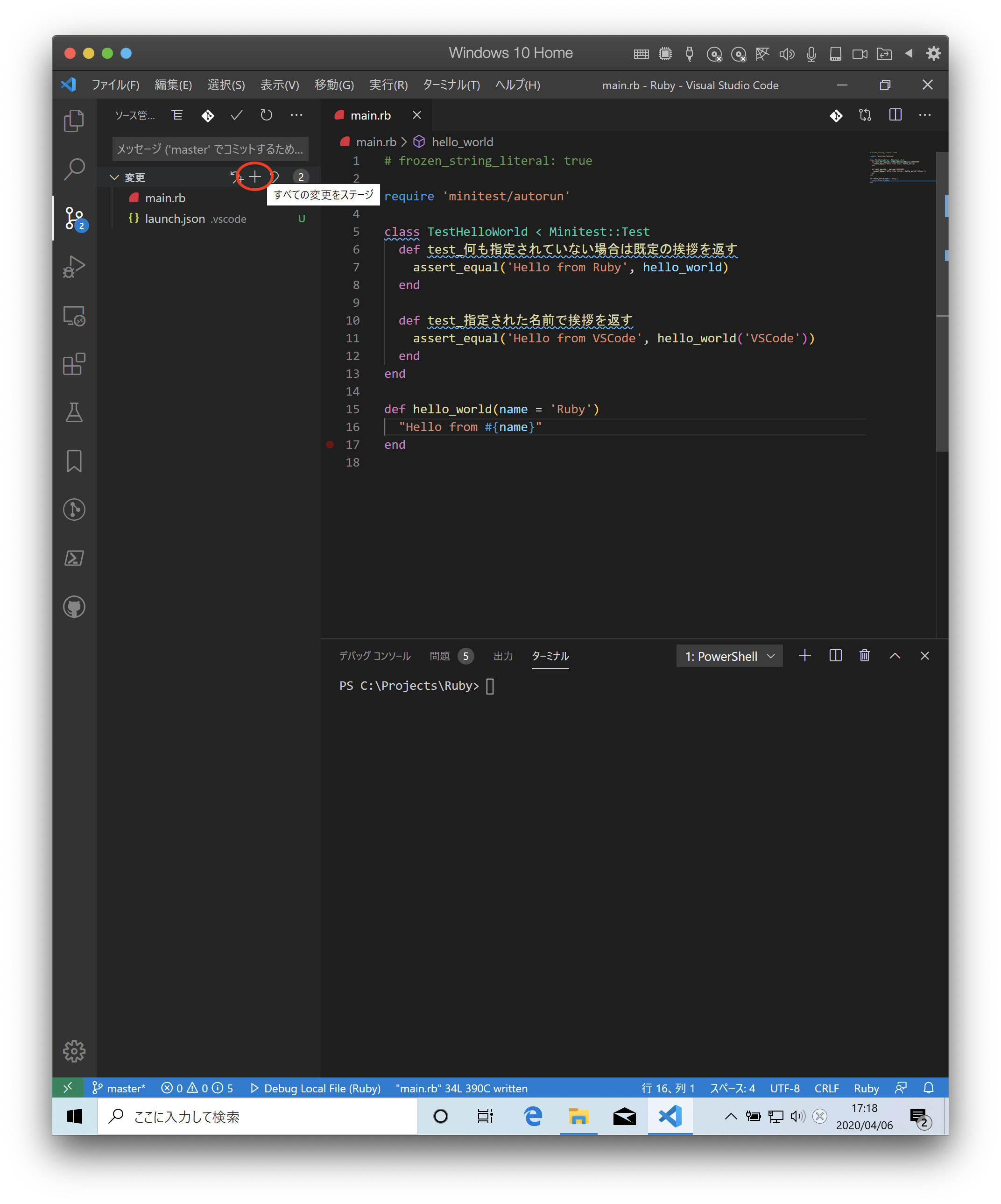
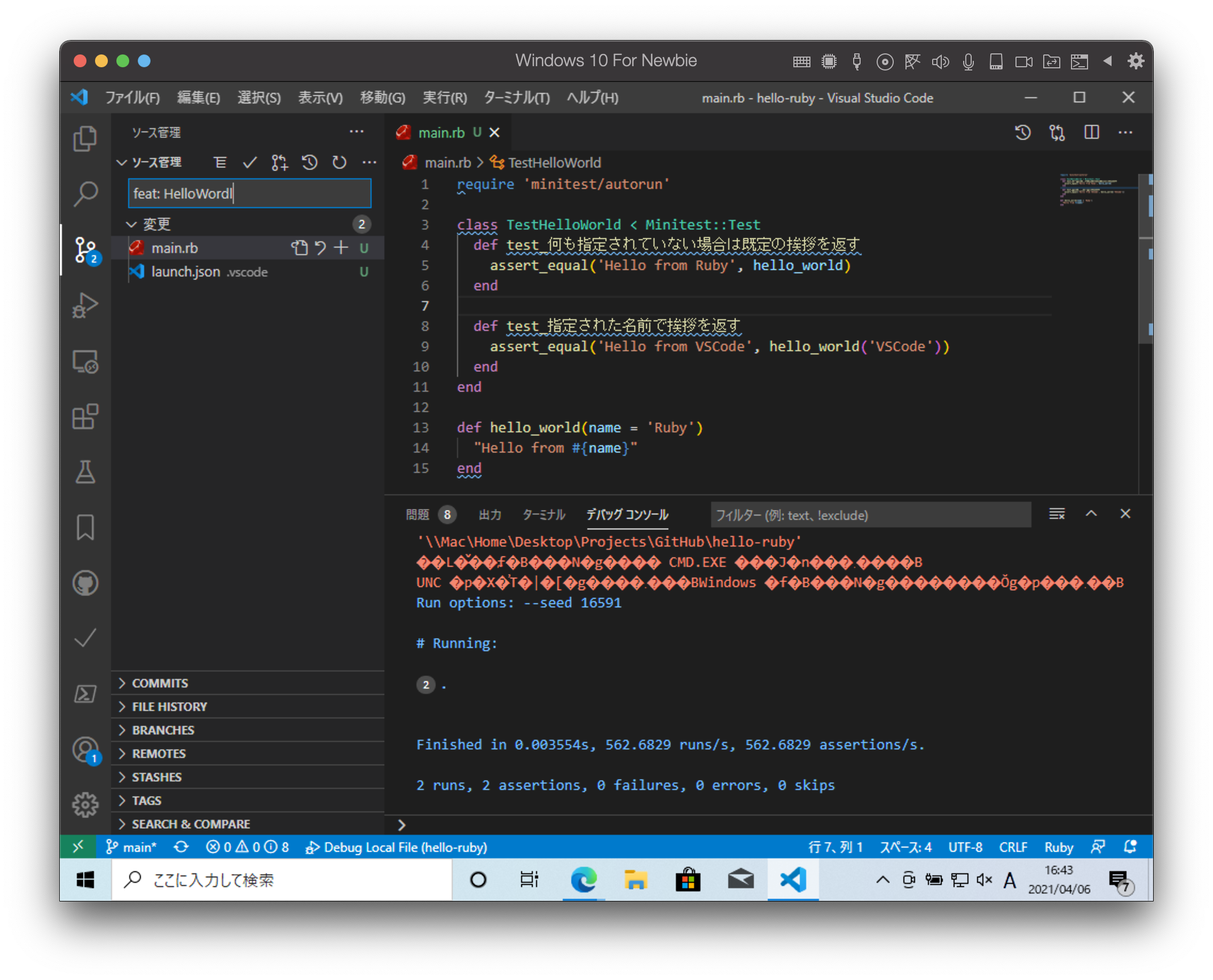
全ての変更をステージ を選択します。

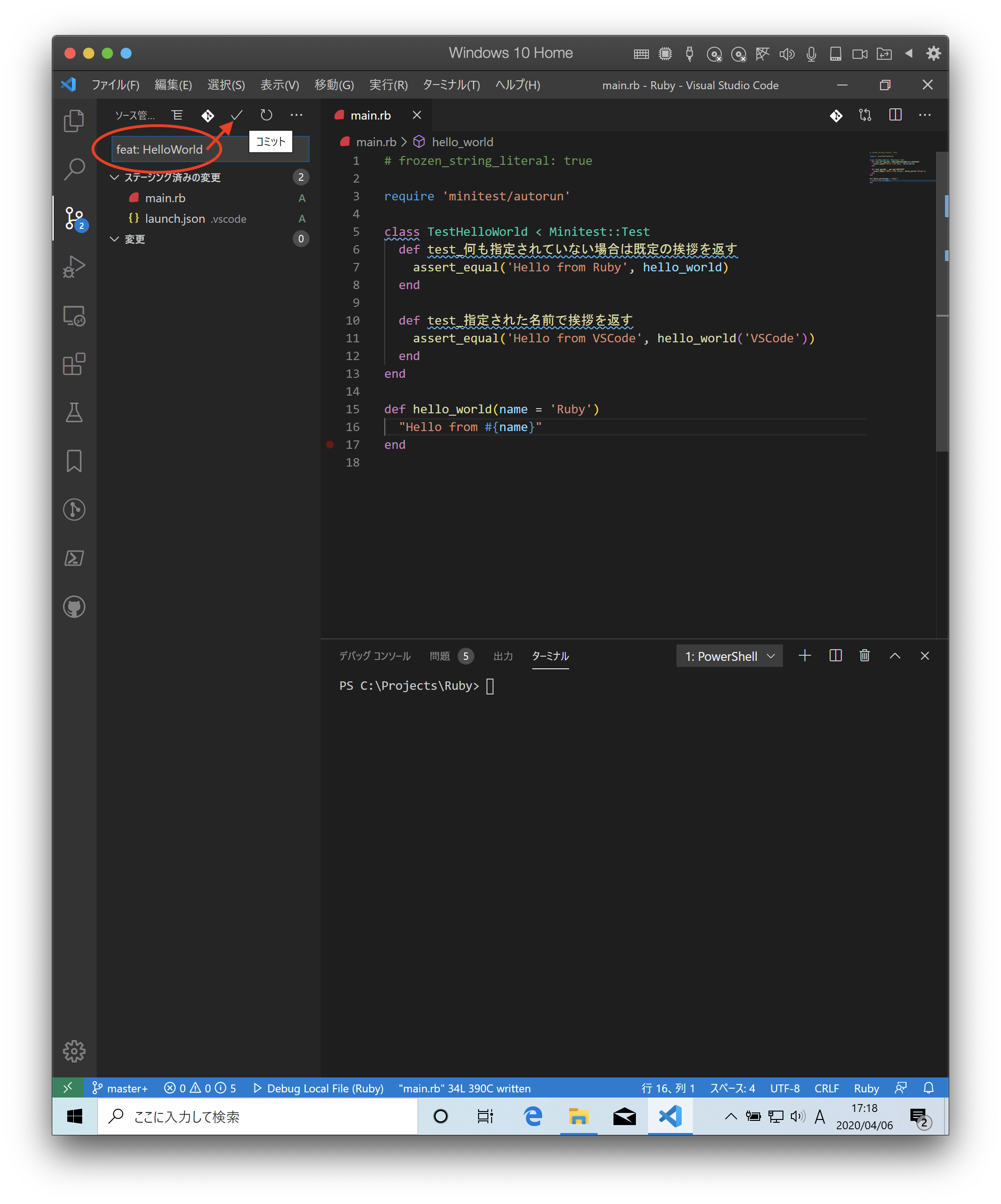
変更内容に feat: HelloWorld と入力して コミット を押します。

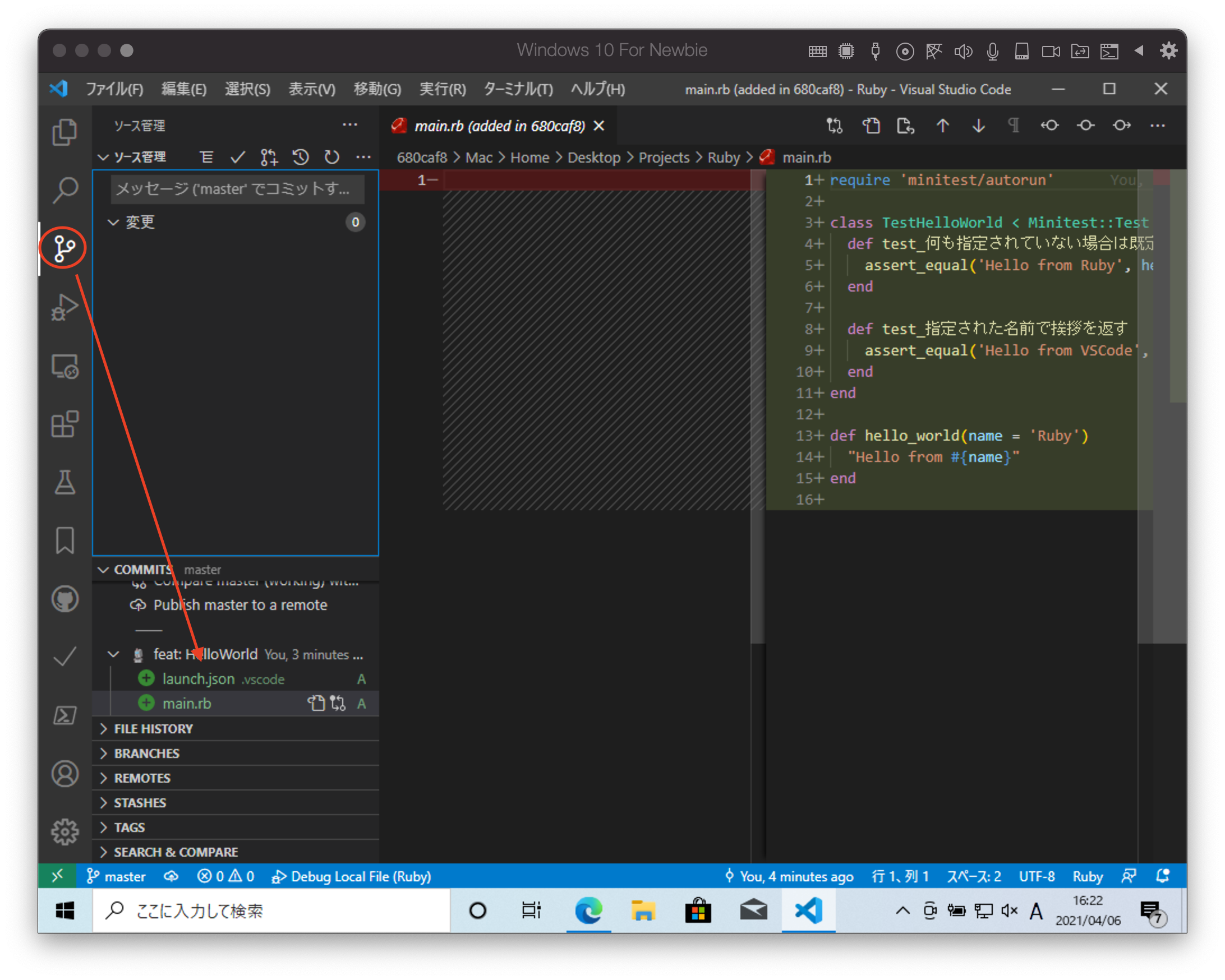
変更内容は ソース管理 から確認できます。

GitHubに公開する
続いて、GitHubを使ってレポジトリを外部に公開できるようにしてみましょう。
まず、GitHubでレポジトリを作成します。
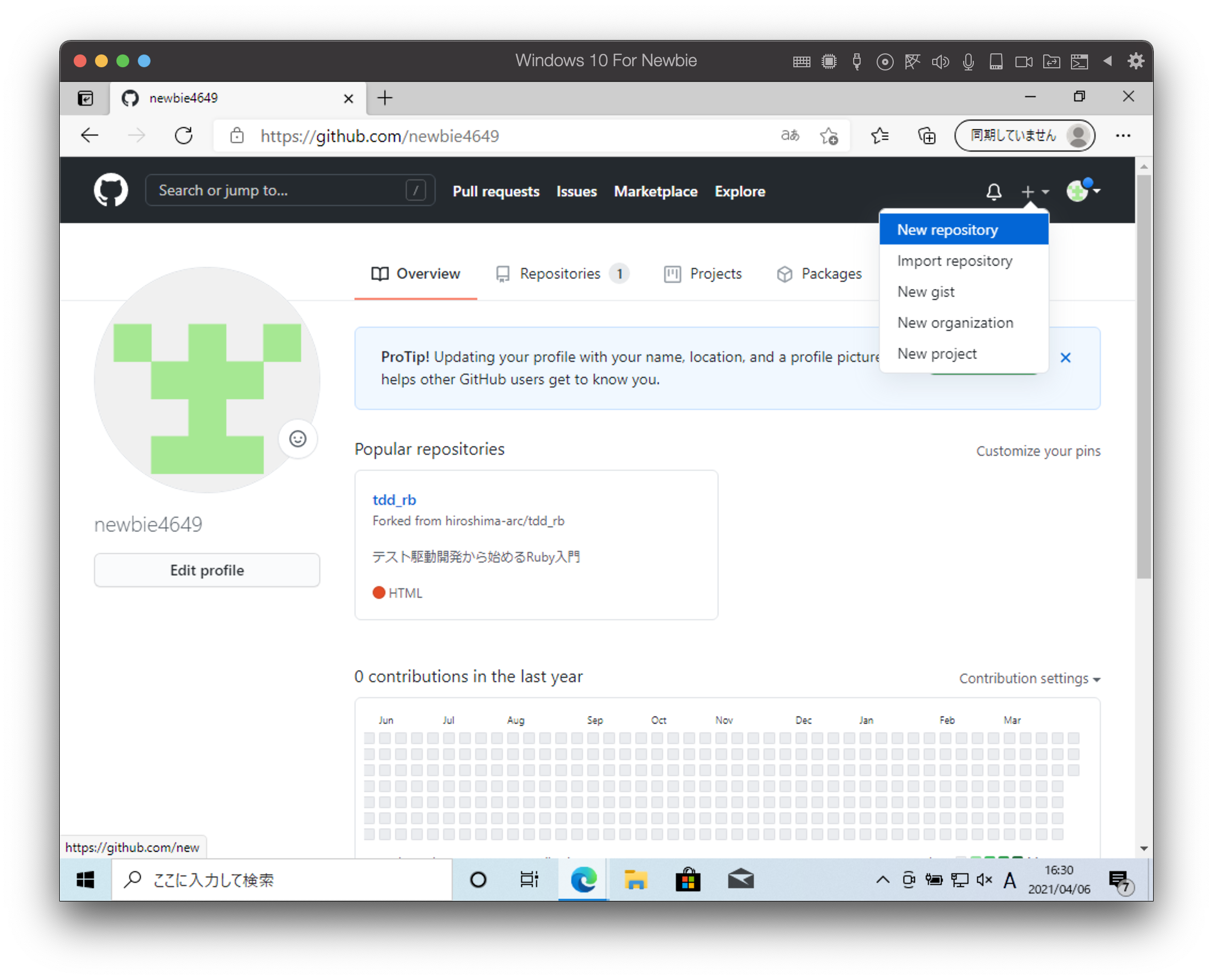
画面右上の+マークから New repository を選択します。

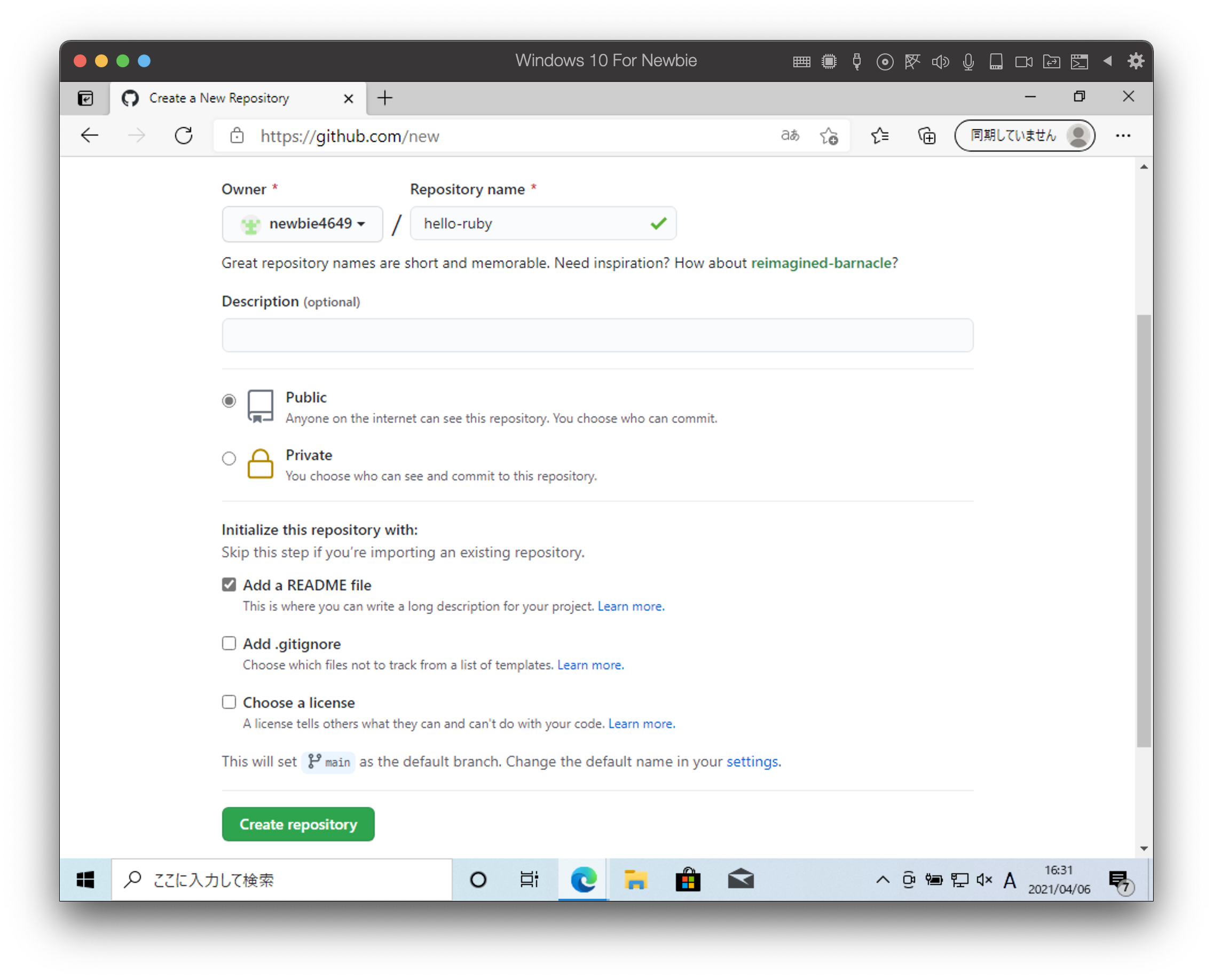
レポジトリ名は hello-ruby として Public で公開します。 公開したくない場合は Private を選択します。Add a README file にもチェックを入れておきます。
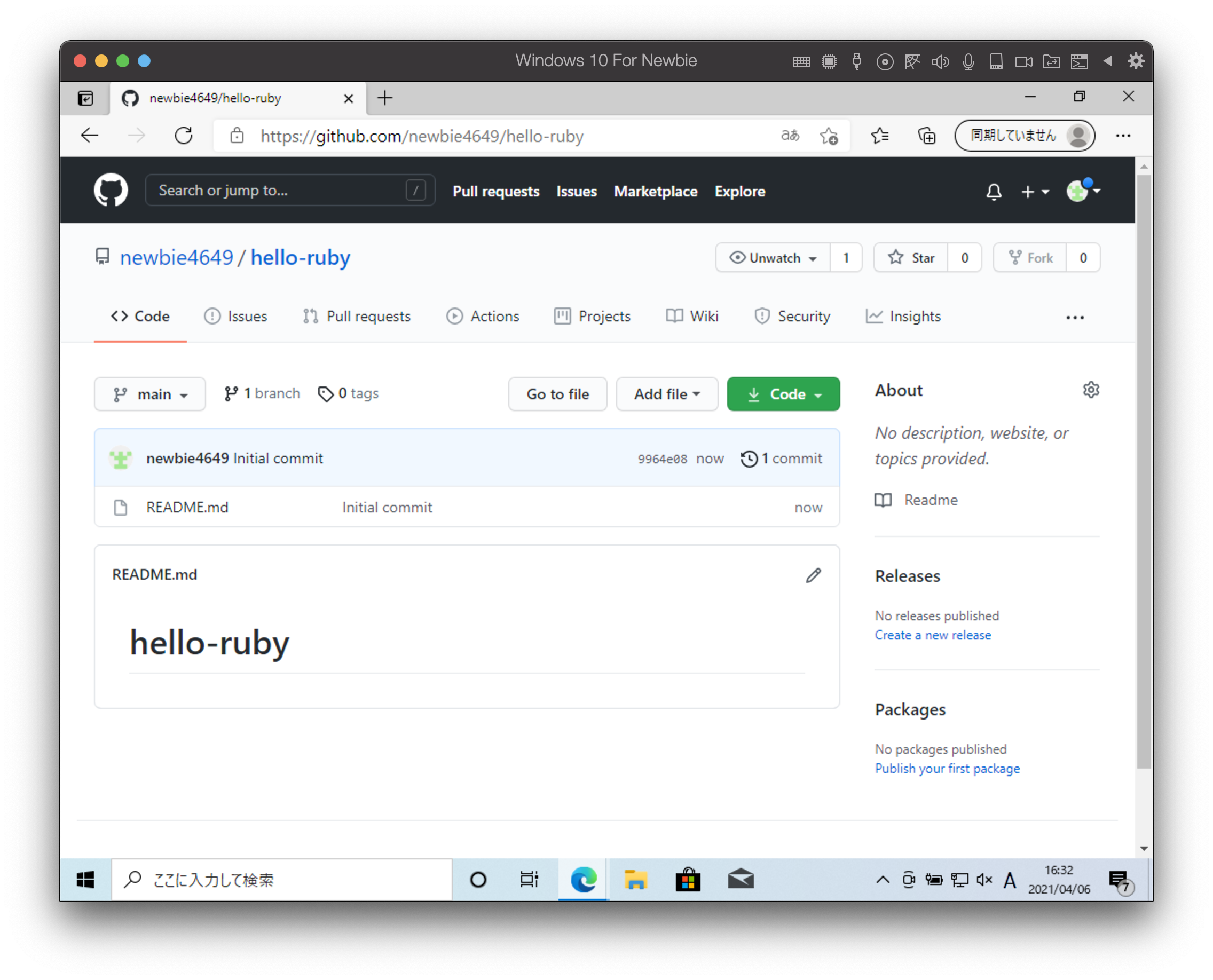
最後に Create repository を押して公開レポジトリを作成します。

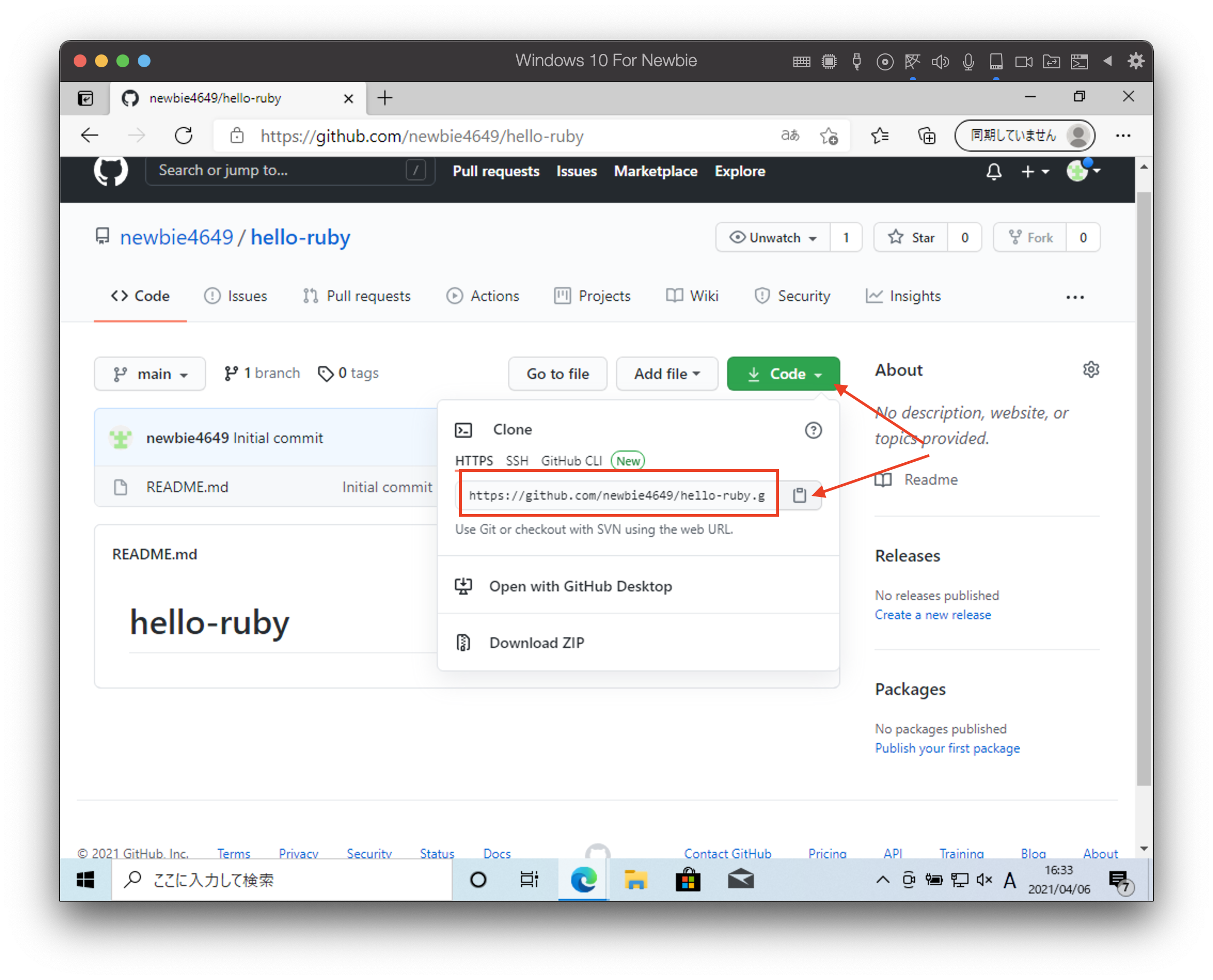
公開レポジトリが作成されたらVSCodeから読み込めるようにするためリンク先の情報を取得します。

クリップボードのアイコンをクリックするとレポジトリのURLがコピーできます。

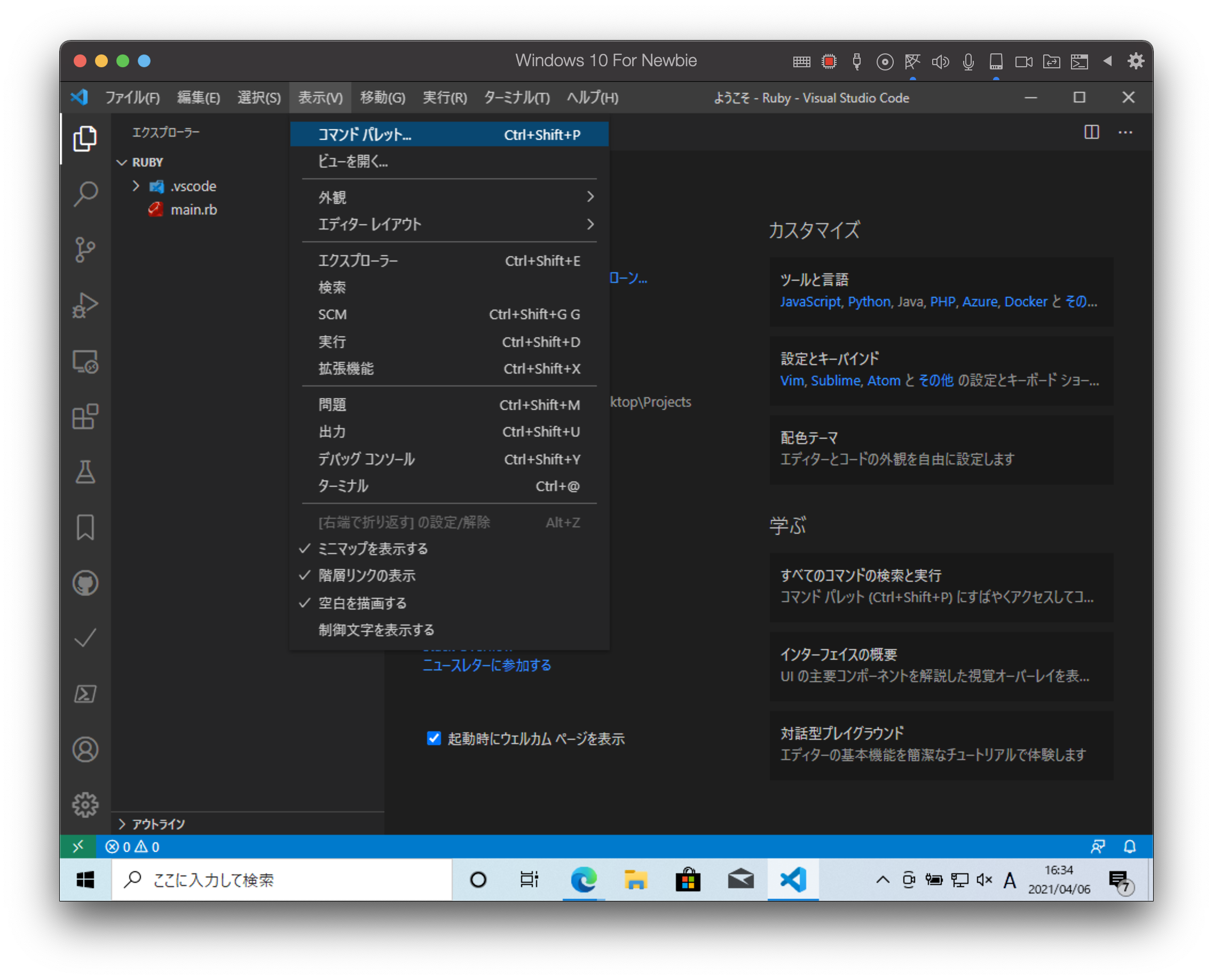
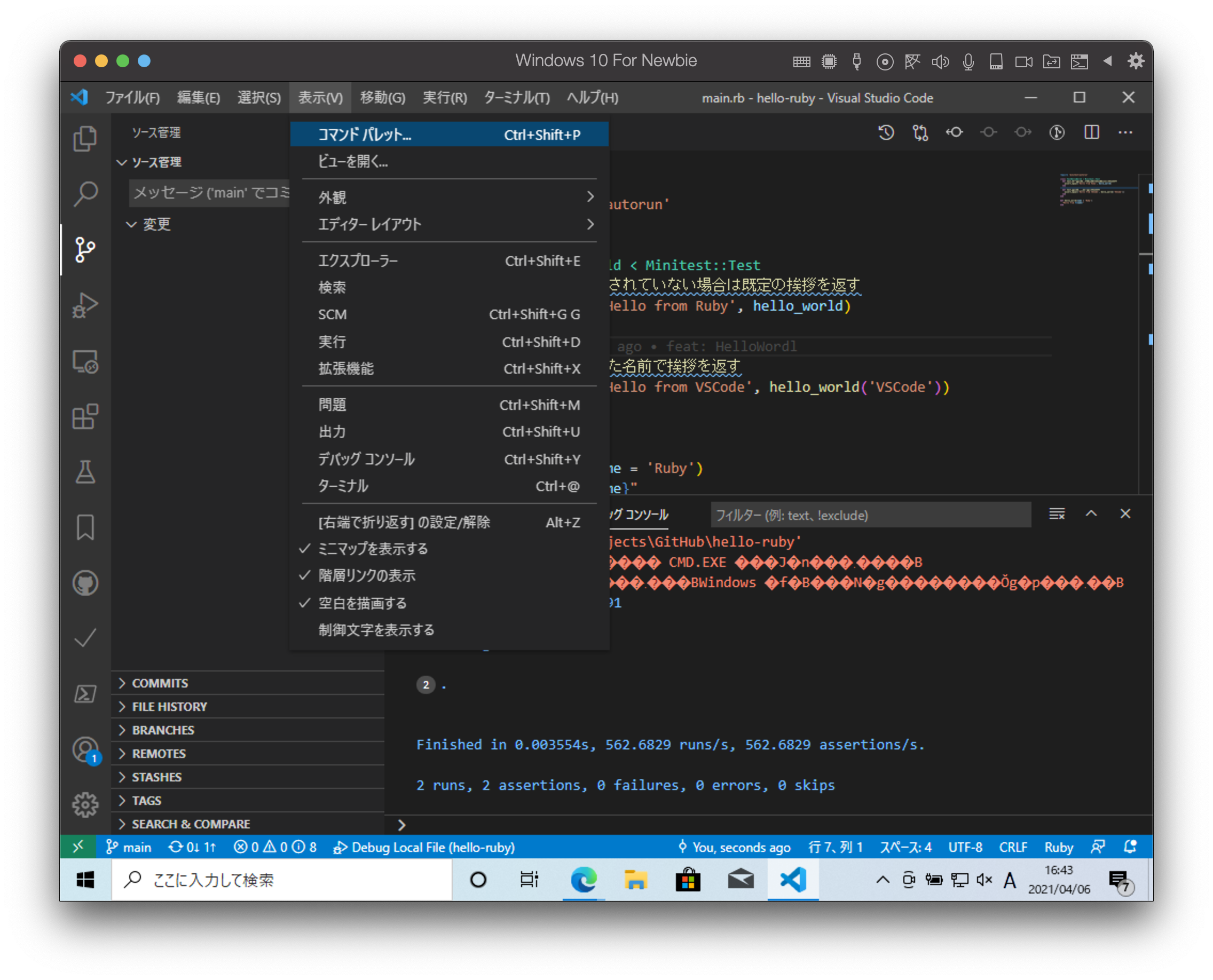
続いてVSCodeに戻り、表示 メニューから コマンドパレット を選択します。

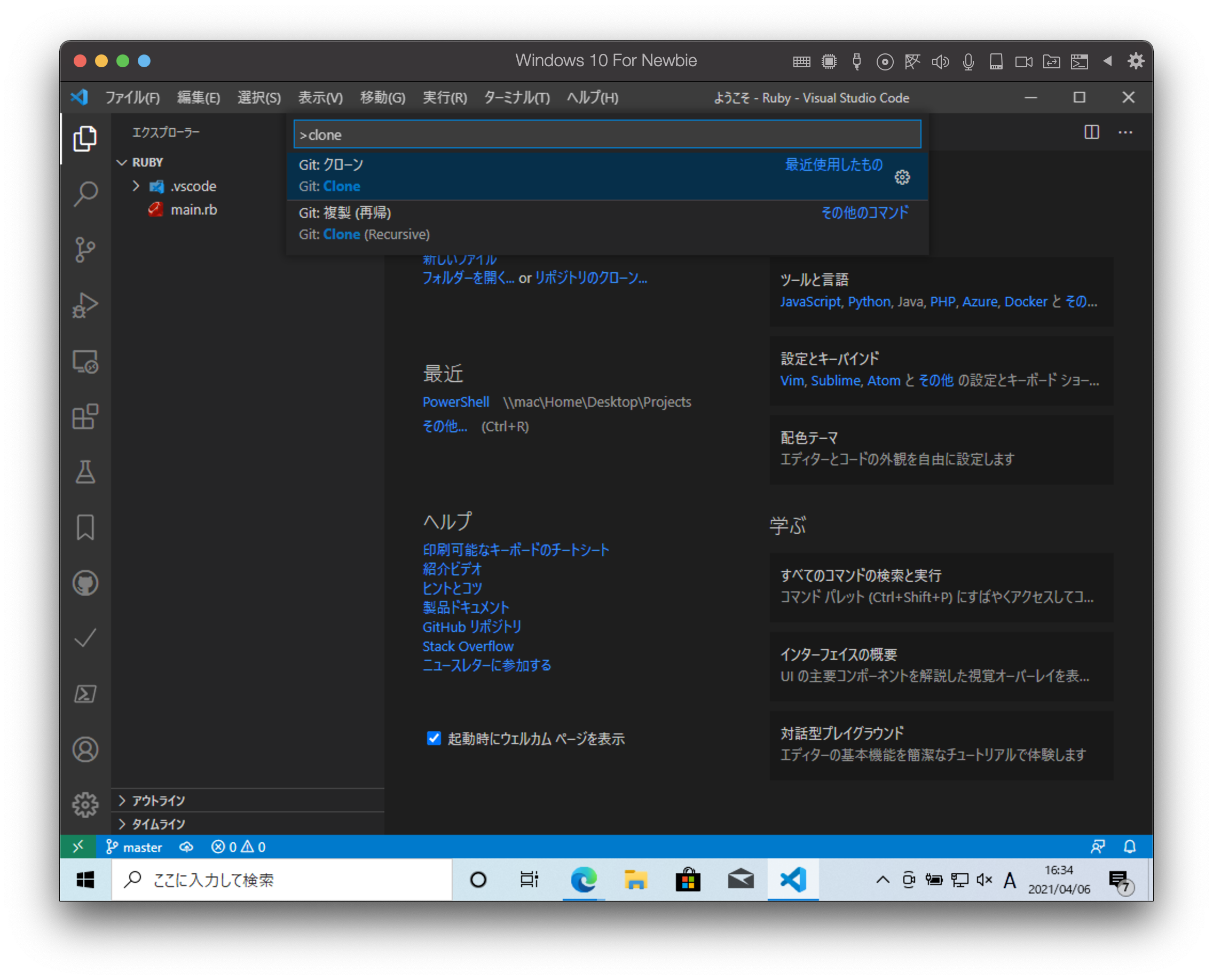
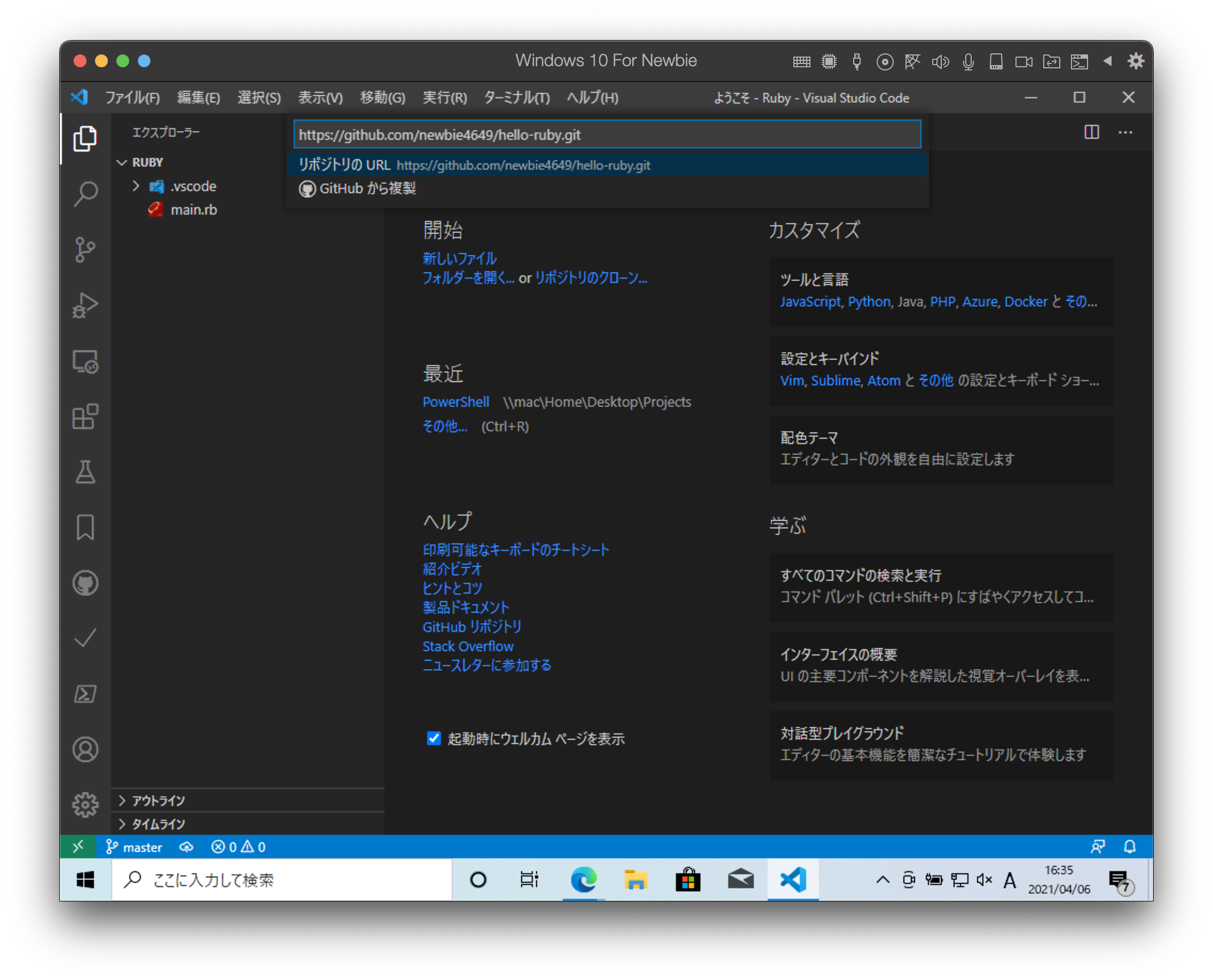
clone と入力して Git クローン を選択します。

リポジトリのURLへ先ほどコピーした公開レポジトリのURLを貼り付けます。

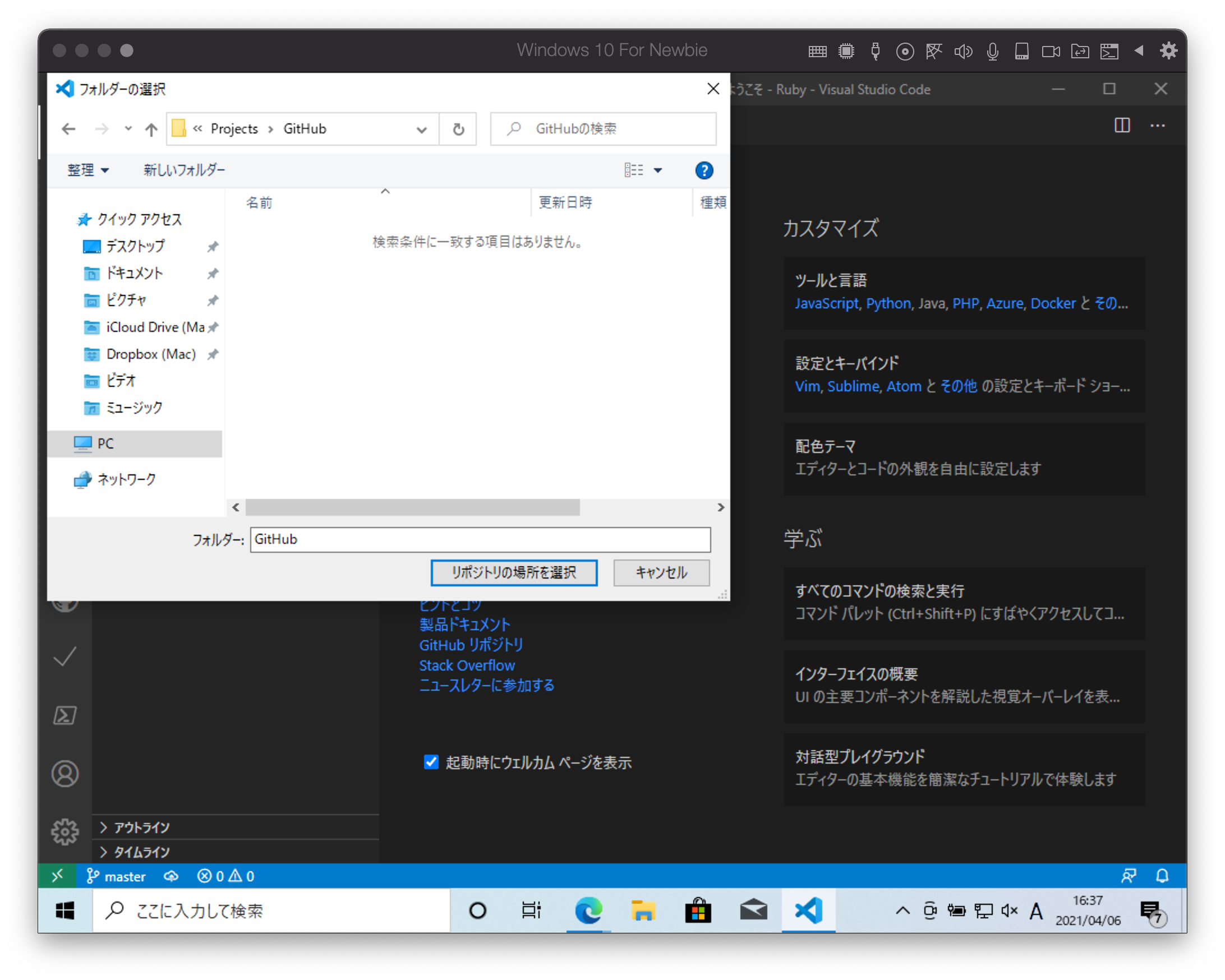
公開レポジトリの保存場所を指定する必要があるのでここでは Projects フォルダに GitHub
フォルダを追加してそこに保存することにします。

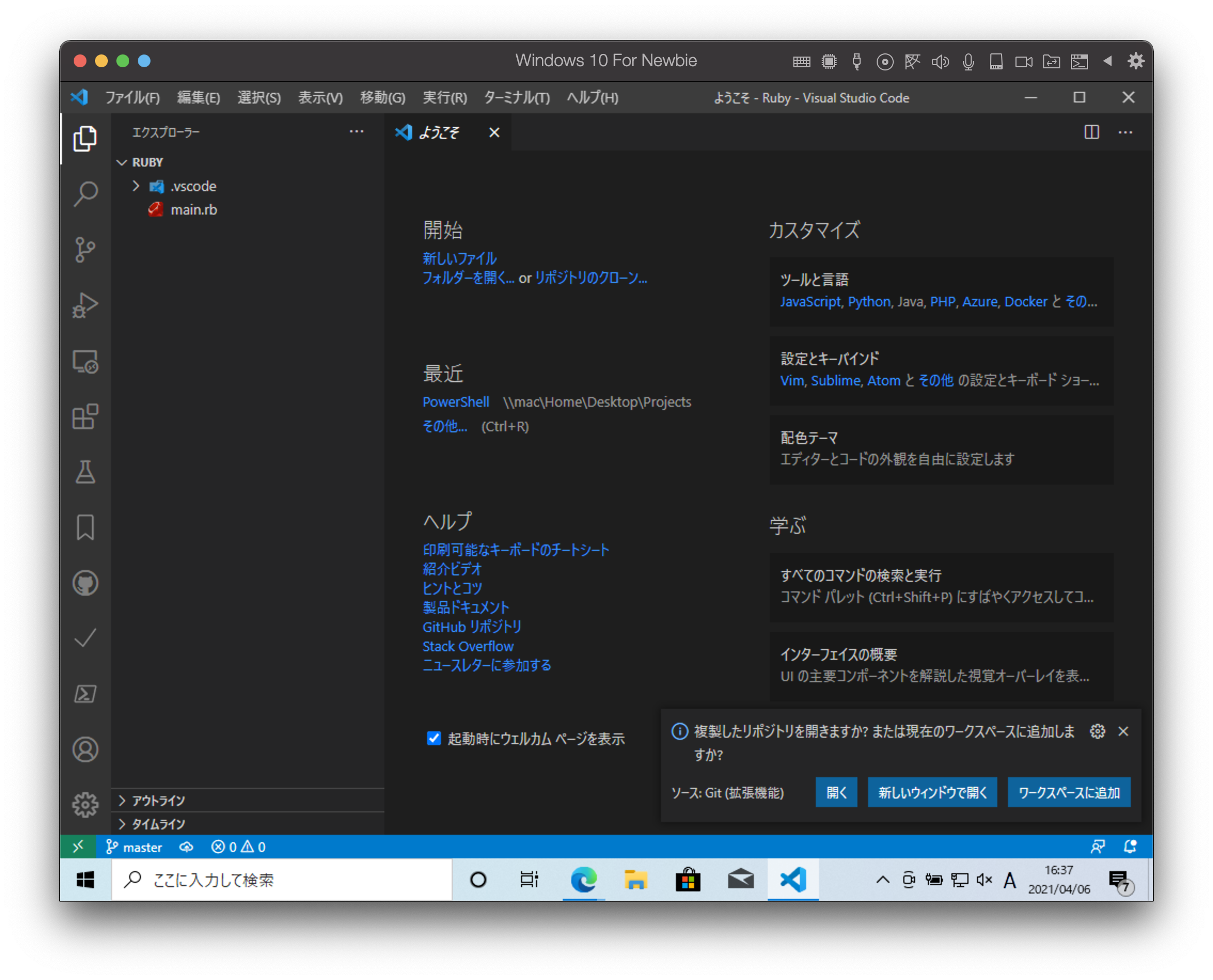
チェックアウトが終わると画面左下に通知が出ますので 開く を押します。

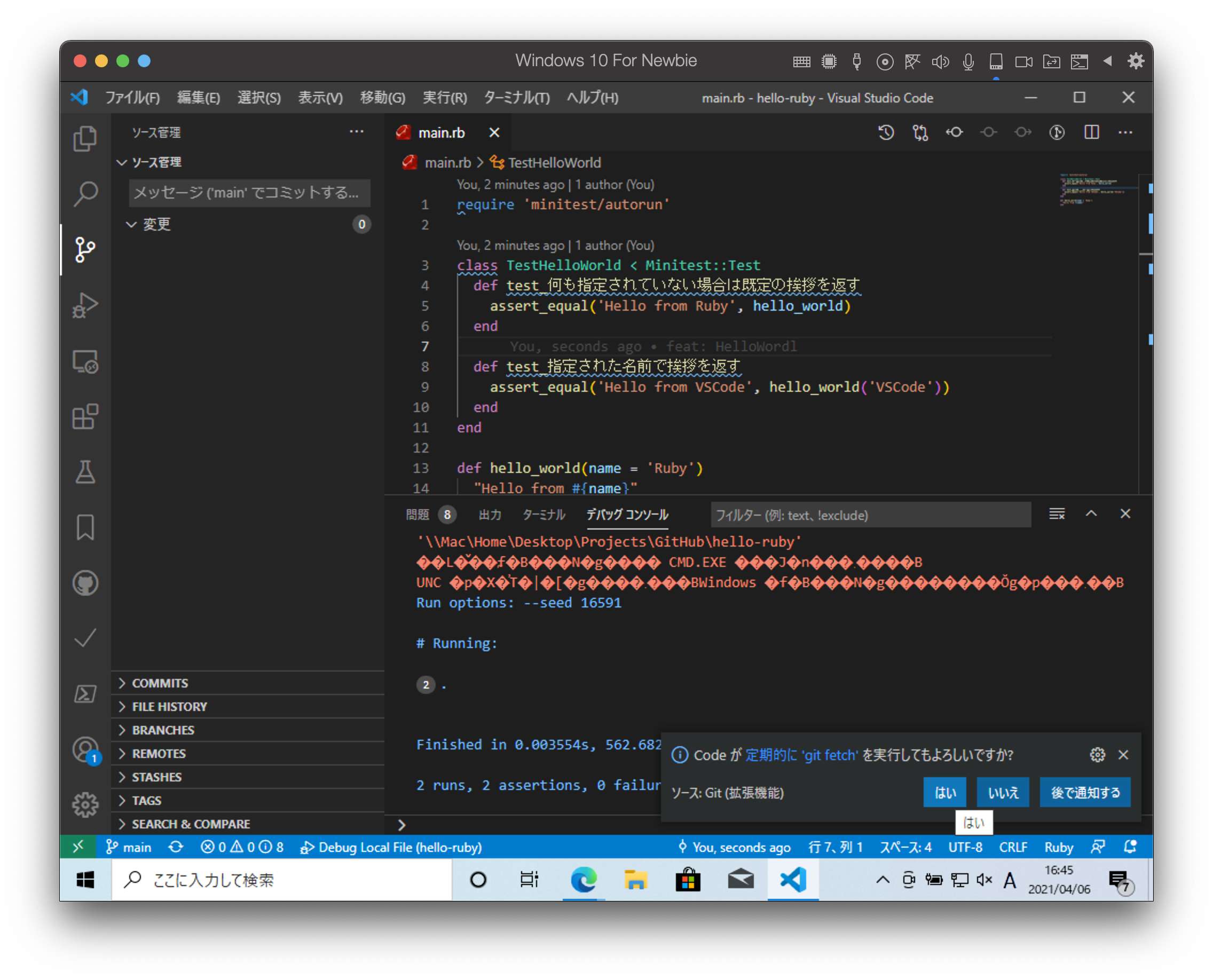
準備ができましたので先ほどやった HelloWorld プログラムをもう一度作成して先ほどと同様にローカルレポジトリに保存します。

ローカルレポジトリの内容をGitHubの公開レポジトリに登録します。表示 メニューから コマンドパレット を選択します。

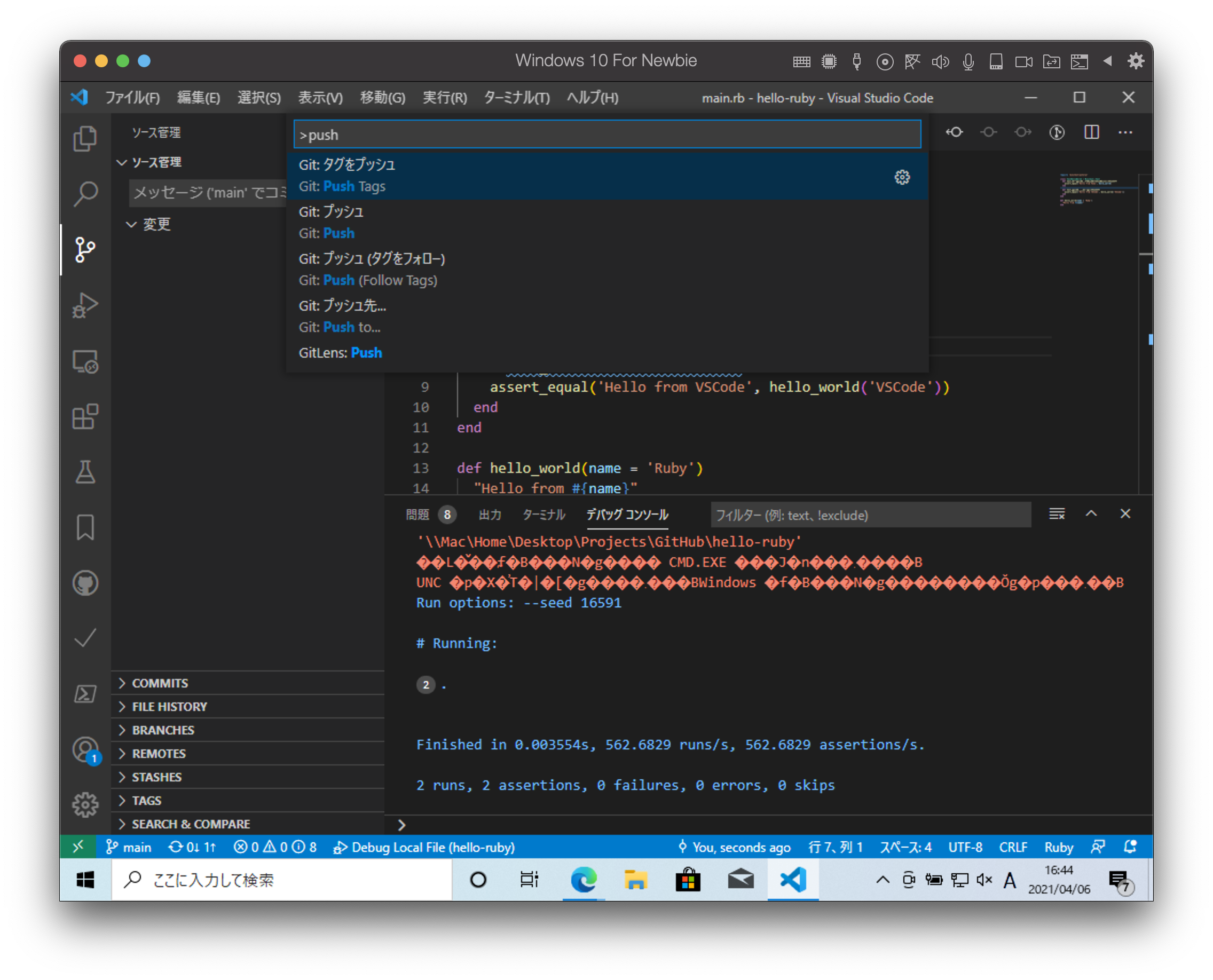
push と入力して Git プッシュ を選択します。

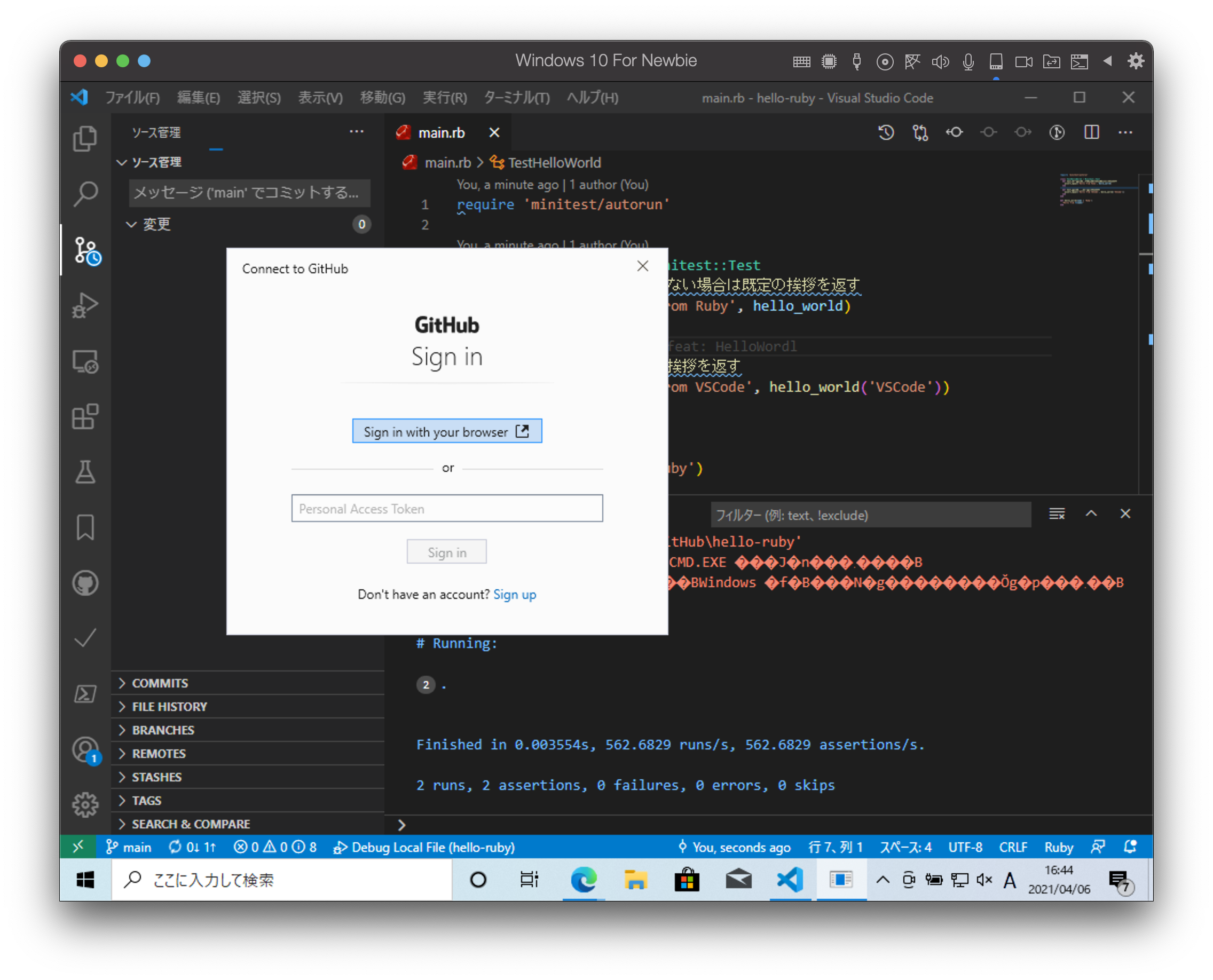
以下のGitHub認証画面が表示された場合は Sign in with your browser を押します。

Authorize GitCrendtialManager を押します。

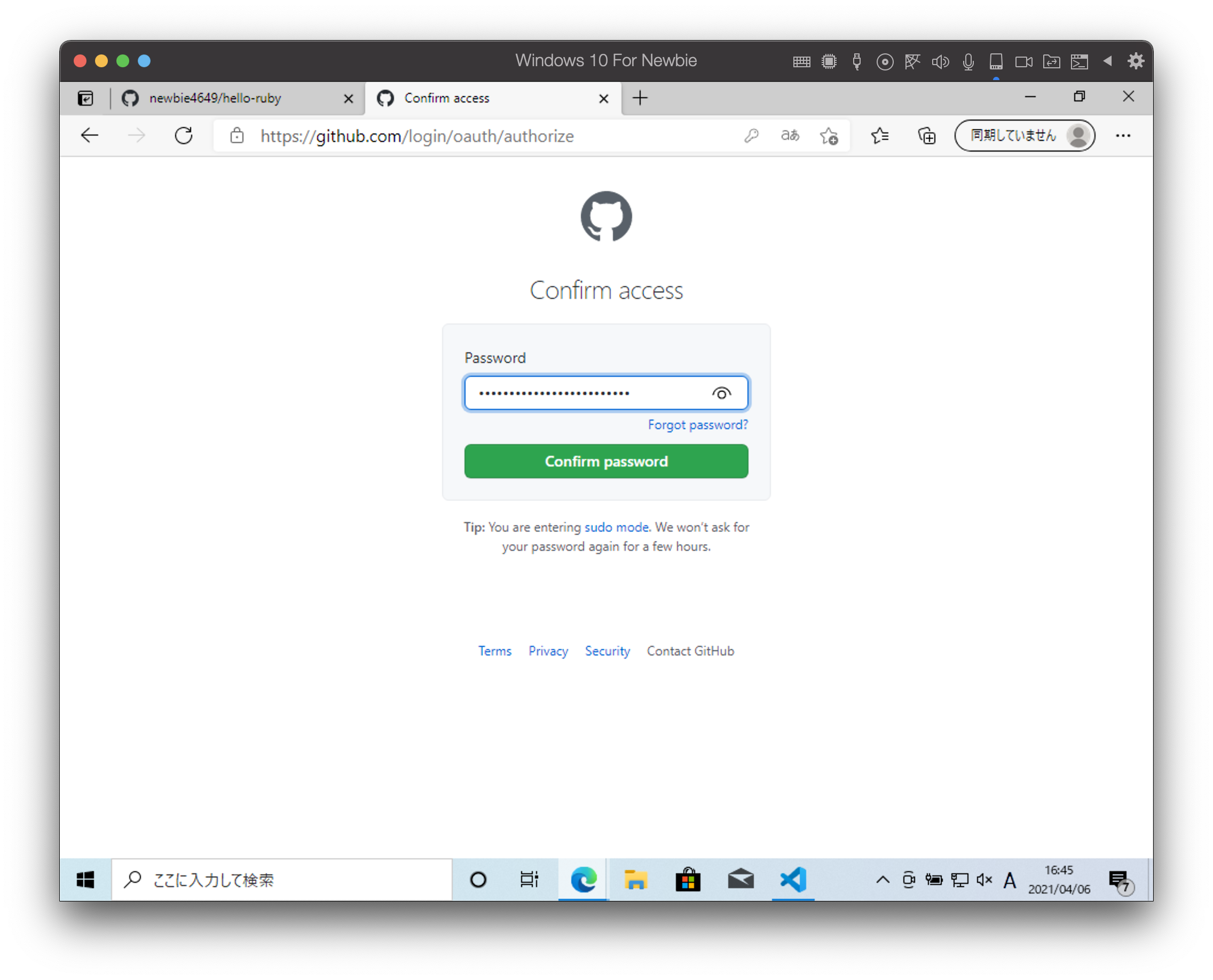
GitHubアカウントのパスワードを入力します。


認証が完了してローカルレポジトリの内容が公開レポジトリに登録されました。

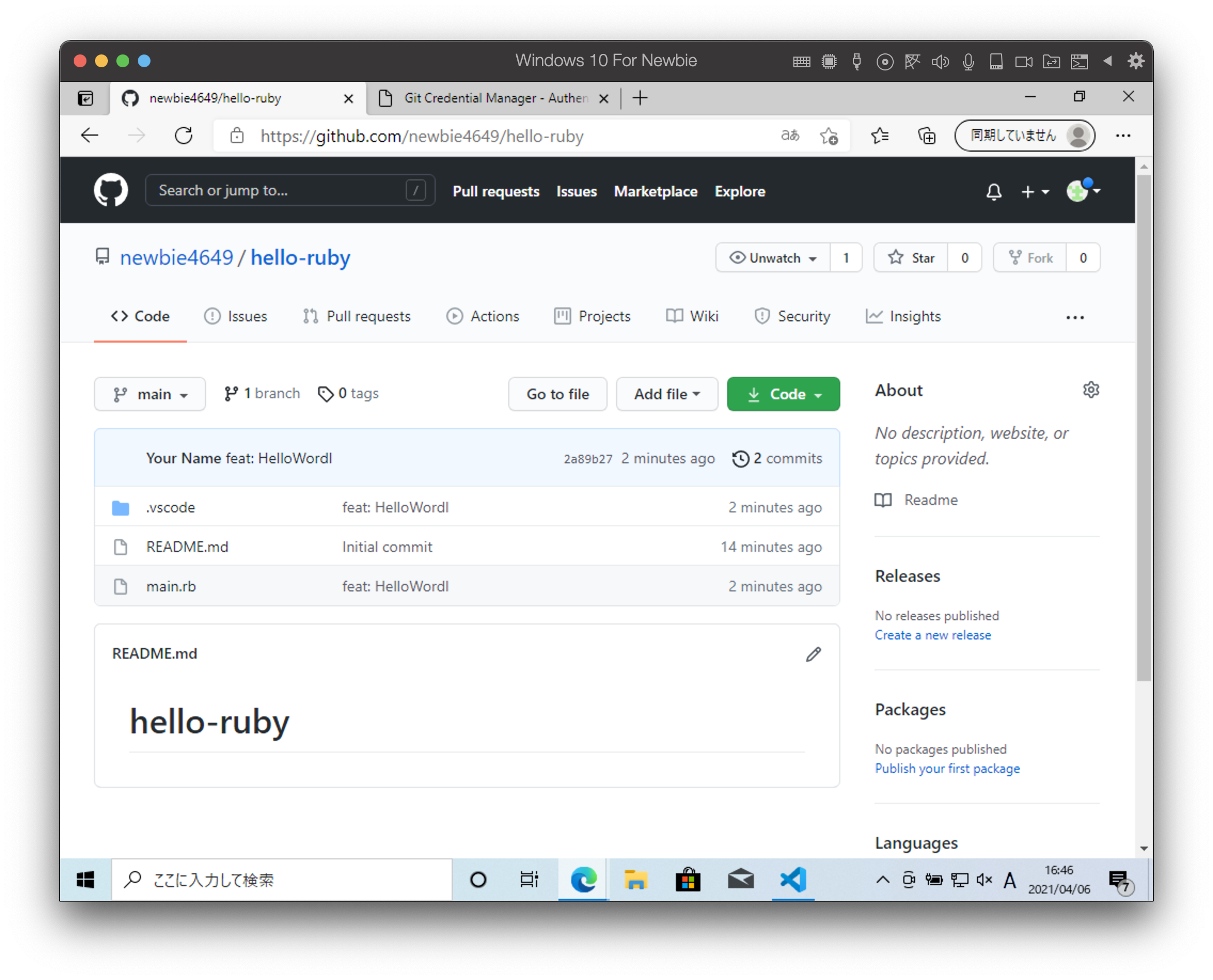
内容が反映されているかをブラウザ画面から確認します。